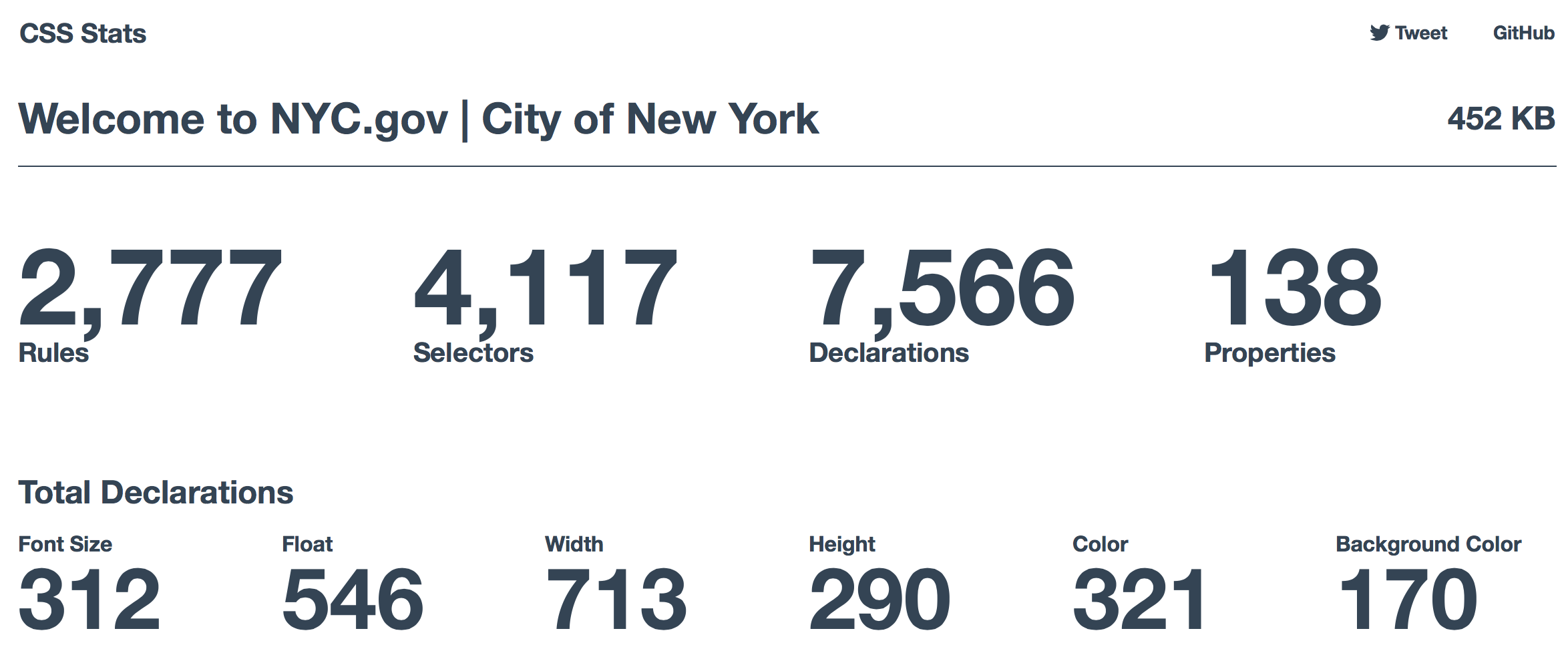
Rules, selectors, declarations, background colors, font colors, font sizes, total vs. unique, specificity, etc.
Author: llast
Clipping and Masking in CSS
The difference between clipping and masking
Masks are images; Clips are paths.
Imagine a square image that is a left-to-right, black-to-white gradient. That can be a mask. The element it is applied to will be transparent (see-through) where there is black in our gradient mask image, and opaque (normal) where there is white. So the final result will be an element that fades in from left to right.
Clips are always vector paths. Outside the path is transparent, inside the path is opaque.
CSS Dig
Chrome plugin to analyze site CSS.
Pixelapse
Find the Prototyping Tool You Need
Comparison of prototyping tool features.
Enhancing User Experience With The Web Speech API
It’s an exciting time for web APIs, and one to watch out for is the Web Speech API. It enables websites and web apps not only to speak to you, but to listen, too. It’s still early days, but this functionality is set to open a whole array of use cases. I’d say that’s pretty awesome.
In this article, we’ll look at the technology and its proposed usage, as well as some great examples of how it can be used to enhance the user experience.
Disclaimer: This technology is pretty cutting-edge, and the specification is currently with the W3C as an “unofficial editor’s draft” (as of 6 June 2014). The likelihood that usage will differ slightly from the code snippets in this article is high. Checking the specification and testing thoroughly before releasing code are always wise.
Formstone UI Components
A collection of front-end components focused on simple implementation and easy customization. Carousel, form elements, scroller, pagination, tabbed interfaces, tooltips, more. Mostly jQuery plugins.
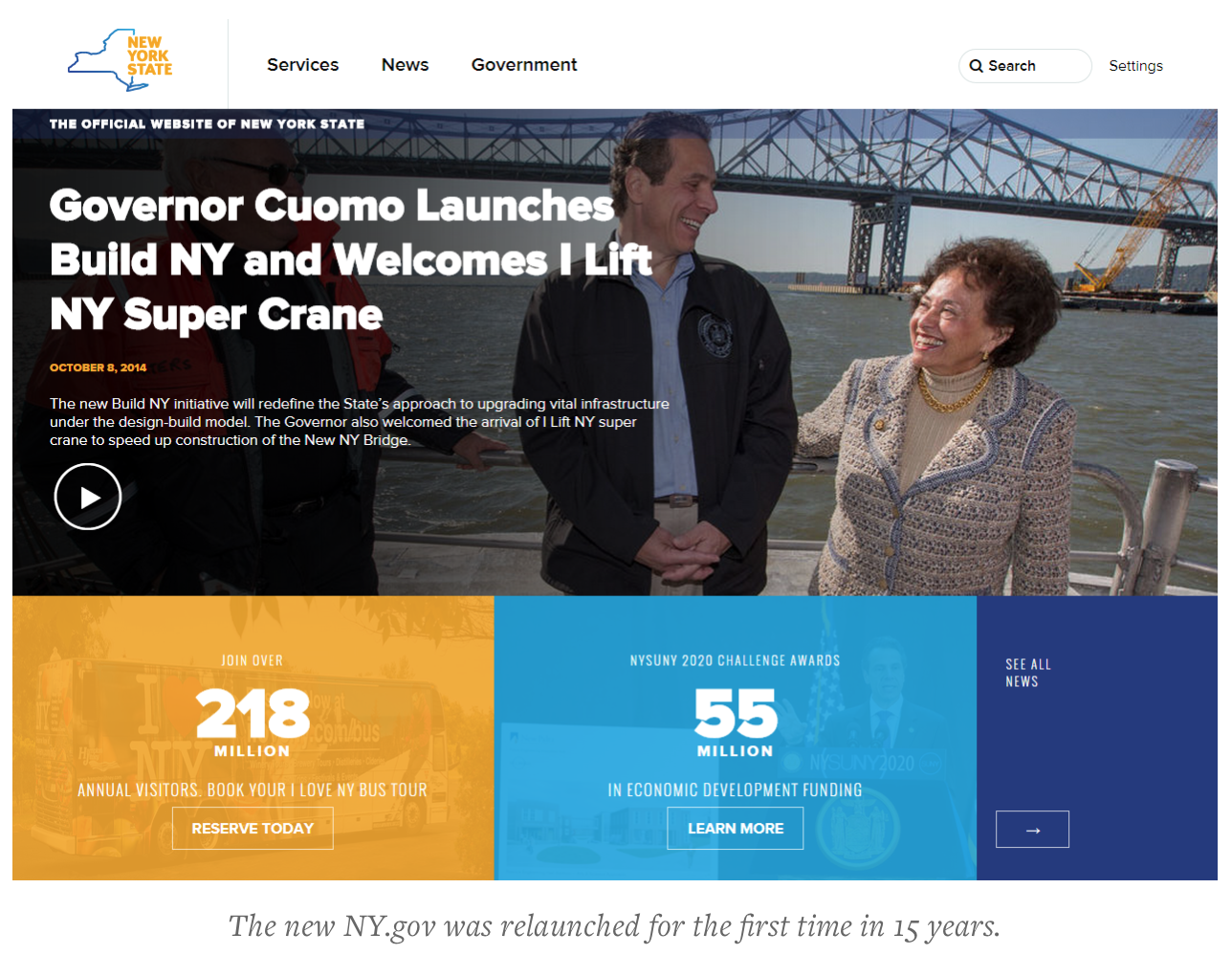
Designing for Everybody at ny.gov
How to give useful design feedback – for clients
DO point out and go into as much detail as possible as to why you feel something is not working. More than anything, your reasoning is critical to solving the problem.
DO tell us why we’re wrong about certain design and development decisions we’ve made. Part of the process is finding those holes.
DON’T mock up designs or alterations to our designs or code in photoshop, word, or any other program. Doing so is counter productive because we then must reverse engineer the whole thing to find out what you were trying to solve. This results in lost time, and budget.
A Bulletproof Guide to Using HTML5 and CSS3 in Email
HTML email
Using HTML5 and CSS3 in email doesn’t have to be difficult. It doesn’t require endless hours of troubleshooting in quirky email clients (we’re looking at you, Outlook). All it takes is the proper framework to quickly implement HTML5 and CSS3 without the hassle or fear of running into rendering problems. And, lucky for you, we have that framework!
Here is the single greatest line of code ever made for email designers and developers:
@media screen and (-webkit-min-device-pixel-ratio:0) { /* Insert styles here */ }This media query only targets WebKit-supported email clients—which have incredible support for HTML5 and CSS3. This media query allows you to use of modern techniques like HTML5 video, CSS3 animation, web fonts, and more.
This approach also splits email development for modern email clients and older clients in two. You can use Safari/Chrome to test and develop modern techniques for WebKit-supported clients while using Firefox for your baseline experience for older clients like Outlook.