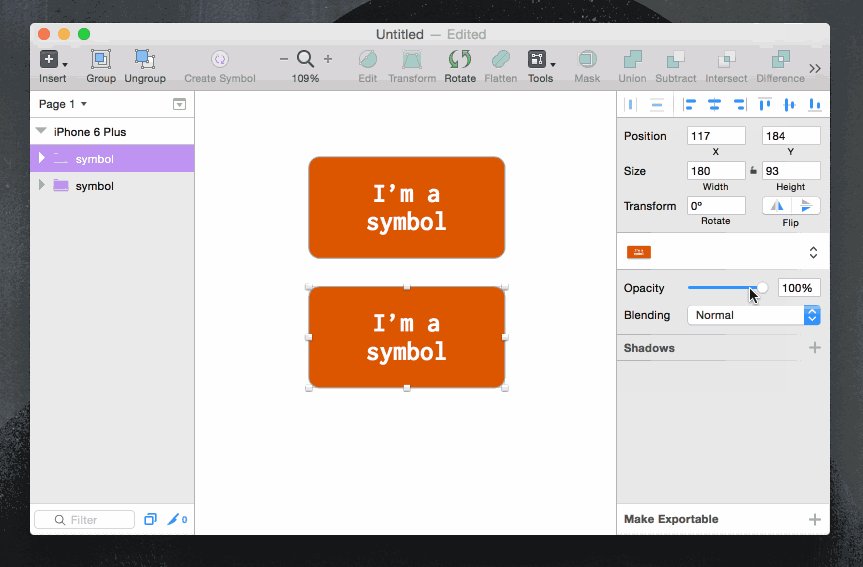
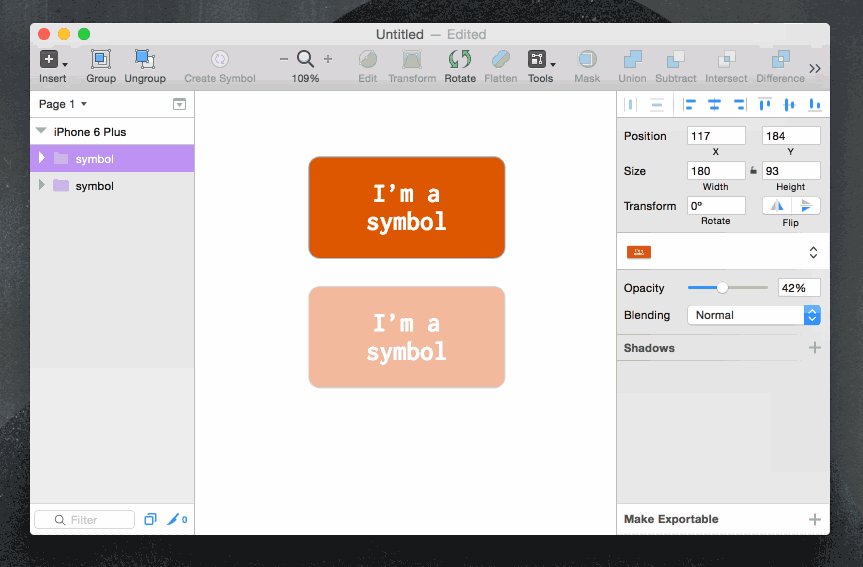
Along with increasing your ability to communicate within your team, modular design also makes changing styles across your design incredibly simple. Done properly, modular design exponentially decreases your production time and increases your bottom line.
Good links to Sketch plugins and helpers