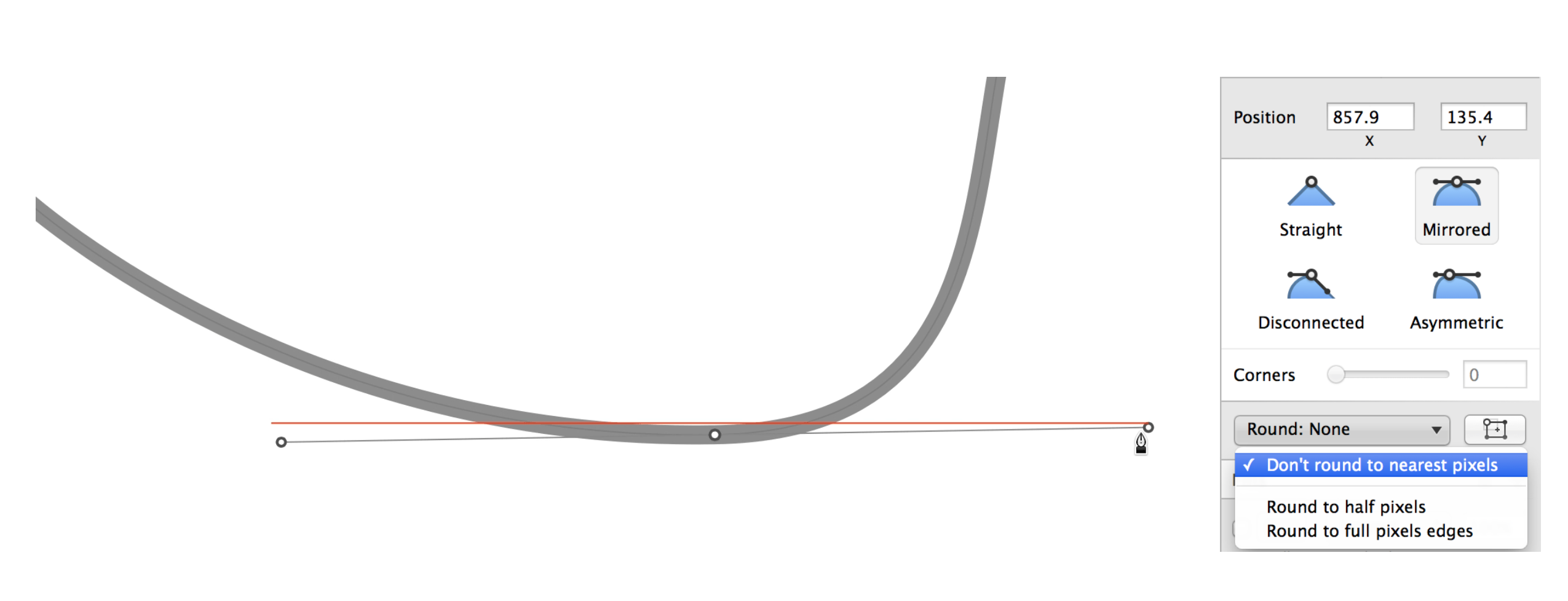
In digital graphics, computers draw vector shapes using a collection of points — a sort of connect-the-dots — and most programs use “Bézier curves” to create curved lines around those vector points. You may be familiar with their appearance in design and motion graphics tools, but understanding how they work will take out some of the pain and confusion when you’re trying to create a particular shape. Building off our understanding of vector shapes, this article will demystify designing with Bézier curves.
Category: Training
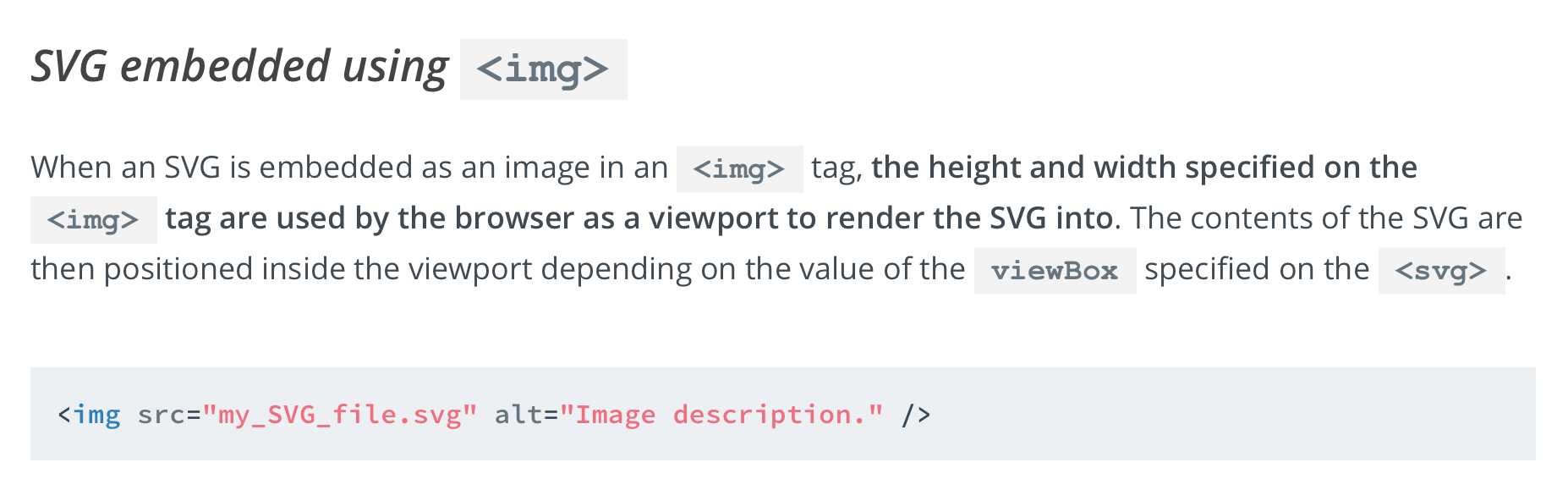
Codrops Tutorial: MAKING SVGS RESPONSIVE WITH CSS
Cross-browser fixes and hacks included. Note Internet Explorer width: 100%; addition to CSS.
An SVG can be embedded on a web page in many ways; one of which is embedding it inline in an HTML5 page using the <svg&rt; tag. The other commonly used techniques include embedding it as an image using the <img&rt; tag, embedding it using the <object&rt; tag, using an iframe, and as a CSS background image.
222 Excel keyboard shortcuts for PC and Mac
List. Free PDF is downloadable, laminated printed card is available for $11.
Windows shortcuts in dark gray on the left, Mac shortcuts in white on the right. On Macs, you generally need to use the Fn key for certain shortcuts, as shown.
Unlock the next era of UI development with Polymer
Video from Google I/O 2014
Polymer is a new type of library for the web, built on top of Web Components, and designed to leverage the evolving web platform on modern browsers.
Entering the multi-screen era means rethinking how we build our applications. Producing a few PSDs doesn’t cut it anymore, we have to start seeing the things we design as components within larger systems. Join us to learn how to use Polymer to revolutionize your design process. With these new tools we can create the UIs of the future, and shorten the time between concept and reality.
Design+Code: The best resources for learning iOS design and Xcode
Weekly links. Also available via email.
Learn Sketch 3
Sketch uses one unit, styles only relevant to UI design, a built-in iPhone previewing tool called Mirror and Artboards, the most efficient way to template multiple screens.
Design isn’t hard to learn. That’s because most of us are already building products and are familiar with what design means. What used to be complex and confusing is now simple and effective, thanks to Sketch, an app that is entirely focused on user interface design. Unlike Photoshop, you don’t need to worry about photo editing and the hundreds of other settings that are noises to designing a simple application.
Design with Swift
Learn UI and animations using Swift.
Swift is much easier to follow, especially if you’ve never done iOS development before. This chapter is for designers and complete beginners… I will focus on executing simple user interfaces and powerful animations instead of the language itself, which can be read in the Swift iBooks. You don’t need to have read the book before this chapter. I’ll include all the important information for designers.
10 Tips & Tricks for Sketch
- Learn the “Insert”-Shortcuts
- Always have the right zoom
- Scrolling
- Hide/Show sidebars
- Presentation mode
- Ruler
- Moving objects
- See margins while moving
- Resizing objects
- Naming and grouping objects
- Bonus: Resources
On sketchappsources.com you can find a great collection of free design resources for Sketch 3 – I can recommend you to use them in your projects.
Using Sketch to Update a Live Web App
Uses meteor.js. YouTube video of a plugin in development. Sketch/Steel.
Sketch Tutorial: Colorful Switch
Good beginner tutorial for Sketch 3.