Today’s Syllabus
Understanding Vector Shapes
Selection and Direct Selection Tools
Drawing Rectangles and Circles
Basic Bézier Curve Modification
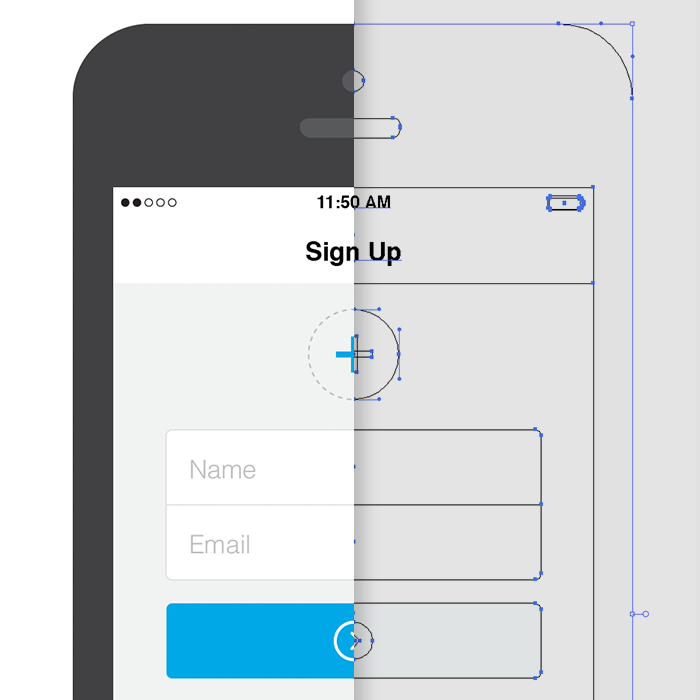
Real World Use Case – iPhone Sign Up ScreenUnderstanding Vector Shapes
Before we jump in too deep, you need to have a basic understanding of vector shapes, points, paths, and the tools used to manipulate them.
First, we’re going to draw a square in Illustrator. To do this, hit the M key on your keyboard. This is the quick key for selecting the rectangle tool. If you’re going to use Illustrator and want to get fast and furious with it, you must learn this quick key along with all of the others I subsequently mention. Don’t you dare go clicking on that tool panel without trying to remember the quick key first.
Category: Training
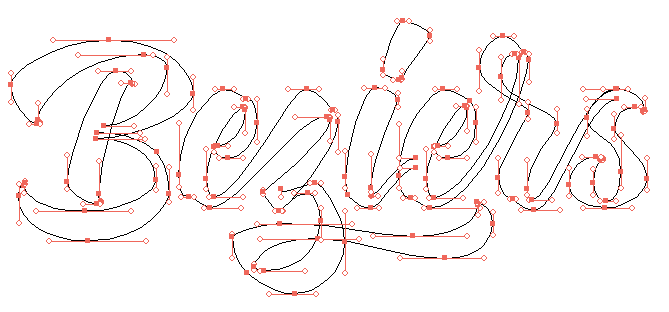
So What’s the Big Deal with Horizontal & Vertical Bezier Handles Anyway?
Have you ever seen Illustrator progress shots from your favourite designers and wondered how and why their bezier handles are so obsessively arranged? We’re hoping to shed a little light on this seemingly unnecessary process. Note: this tutorial assumes a solid grasp of Illustrator & the pen tool.
Illustrator’s Pen Tool: The Comprehensive Guide
Comprehensive guide to vector drawing in Illustrator with the Pen tool. From Tuts+.
If you use Adobe Illustrator, then it’s almost certain that you use the Pen Tool when creating your paths. This comprehensive guide aims to introduce or remind you of features, shortcuts, and methods for working with what is arguably Adobe’s most essential tool.