- Enable Gzip on your SVGs (if it’s not already enabled)
- Avoid multiple requests when providing fallback with
- Avoid Embedding SVGs as Data URIs when possible
- Don’t base64 inline SVGs
- Optimise Your SVG
- Test, test, test
Author: llast
Style Guide Best Practices
Style guides and pattern libraries are essential tools to help Web teams maintain sanity while creating experiences for our multi-device Web.
The benefits of style guides are many: they establish a common language, make testing easier, save time and effort, and create a useful reference to keep coming back to. And most importantly, it lays a future-friendly foundation for your organization to modify, extend, and evolve over time.
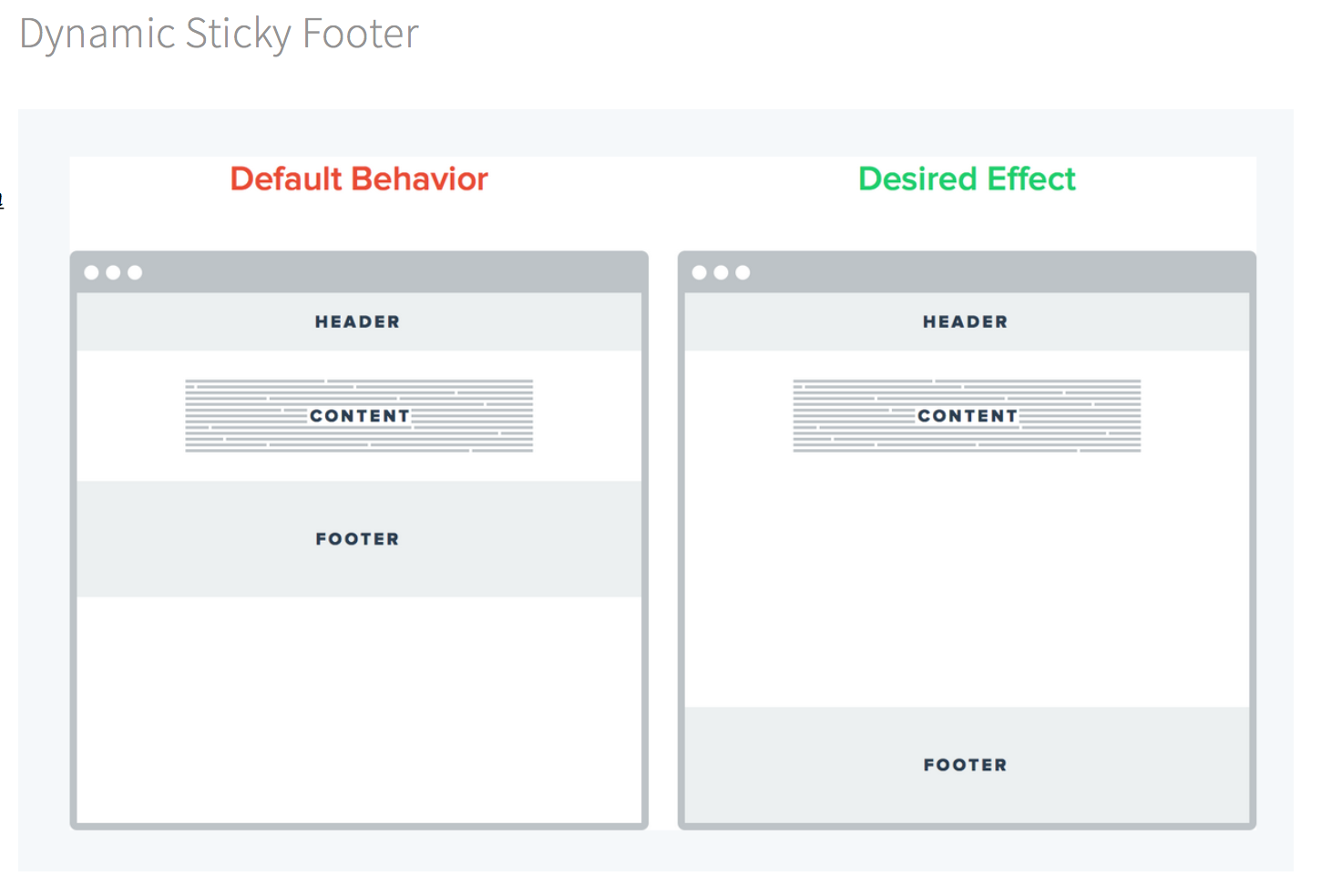
Auto-Hide Sticky Header
Auto-hide sticky header is a shot that shoots down two rabbits: makes site navigation easily accessible anywhere on the page and saves content space at the same. My client, Easy Shine, was happy to have this type of header for their website. I’ve also implemented this technique here, on my website (you can see it when the width of your viewport is below 768 px).
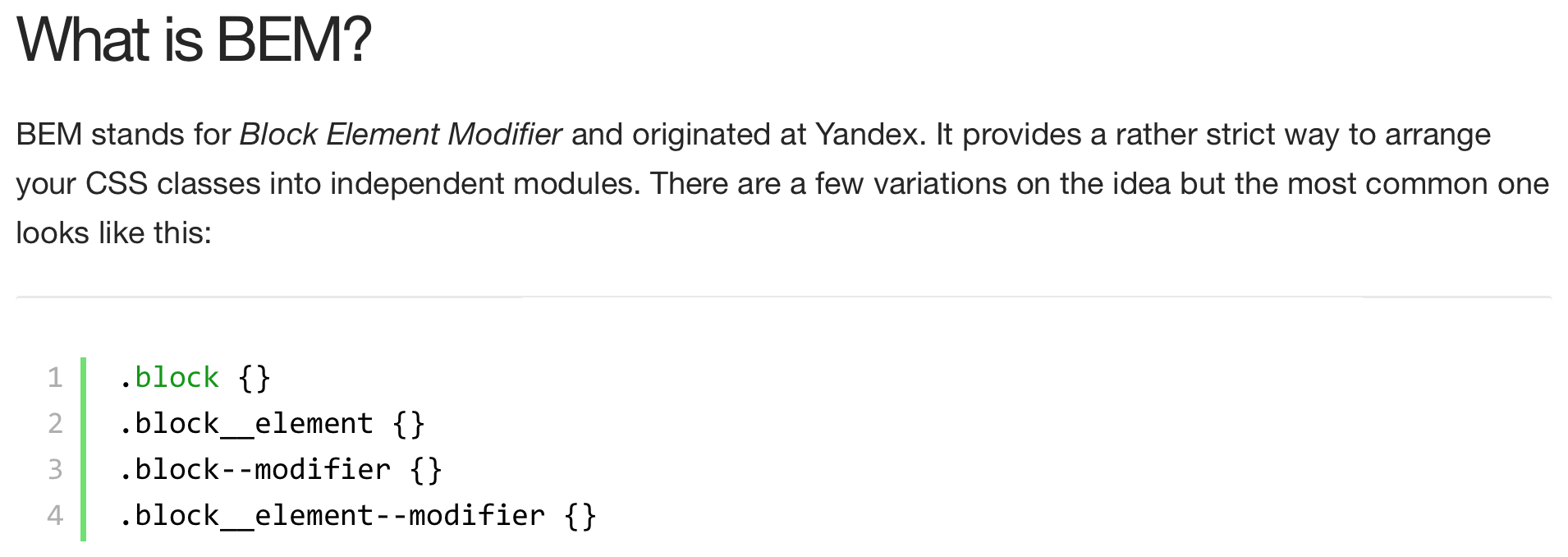
BEM and SMACSS: Advice From Developers Who’ve Been There
A Block represents an object in your website. For example:
- a person
- a login form
- a menu
- a search form
An Element is a component within the block that performs a particular function. It should only make sense in the context of its block. For example:
- a hand
- a login button
- a menu item
- a search input field
A Modifier is how we represent the variations of a block. For example:
- a female person
- a condensed login form (e.g. we’re hiding the labels in one version)
- a menu modified to look differently for a footer or sitemap
- a search input field with a particular button style
Green Sock Animation Platform (GSAP)
What is GSAP? Think of GSAP as the Swiss Army Knife of animation…but better. It animates anything JavaScript can touch (CSS properties, canvas library objects, SVG, generic objects, whatever) and it solves lots of browser inconsistencies, all with blazing speed (up to 20x faster than jQuery). See the “Why GSAP?” article for details. Other libraries like jQuery, Velocity, Transit, and Zepto only tween CSS properties. Plus, their sequencing abilities and runtime controls pale by comparison. Simply put, GSAP is the most flexible high-performance animation library on the planet, which is probably why Google recommends it for JS-based animations. And unlike monolithic frameworks like Famo.us or Angular that dictate how you structure your apps, GSAP simply owns the animation layer; sprinkle it wherever you want. The GreenSock Animation Platform includes:
- TweenLite: the core of the engine which handles animating just about any property of any object. It is relatively lightweight yet full-featured and can be expanded using optional plugins (like CSSPlugin for animating DOM element styles in the browser, or ScrollToPlugin scrolling to a specific location on a page or div, etc.)
- TweenMax: TweenLite’s beefy big brother; it does everything TweenLite can do plus non-essentials like repeat, yoyo, repeatDelay, etc. It includes many common plugins too like CSSPlugin so that you don’t need to load as many files. The focus is on being full-featured rather than lightweight.
- TimelineLite: a powerful, lightweight sequencing tool that acts like a container for tweens, making it simple to control them as a whole and precisely manage their timing in relation to each other. You can even nest timelines inside other timelines as deeply as you want. This allows you to modularize your animation workflow easily.
- TimelineMax: extends TimelineLite, offering exactly the same functionality plus useful (but non-essential) features like repeat, repeatDelay, yoyo, currentLabel(), and many more. Again, just like TweenMax does for TweenLite, TimelineMax aims to be the ultimate full-featured tool rather than lightweight.
- Extras like easing tools, plugins, utilities like Draggable, and more
Hover.css: 2D transformations
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.