Rather than spending hours, days, weeks and months designing those pixel-perfect comps in Photoshop, a mainstay in a waterfall-oriented development process, designing in browser allows you to take whatever sketches and preliminary work you’ve conducted and enables you to jump right into the text editor and emerge with shippable code.
…There are many articles in the tech community that sing the praises of designing in browser — it’s future of web design, we should Kill Photoshop — to name a couple.
Category: Process
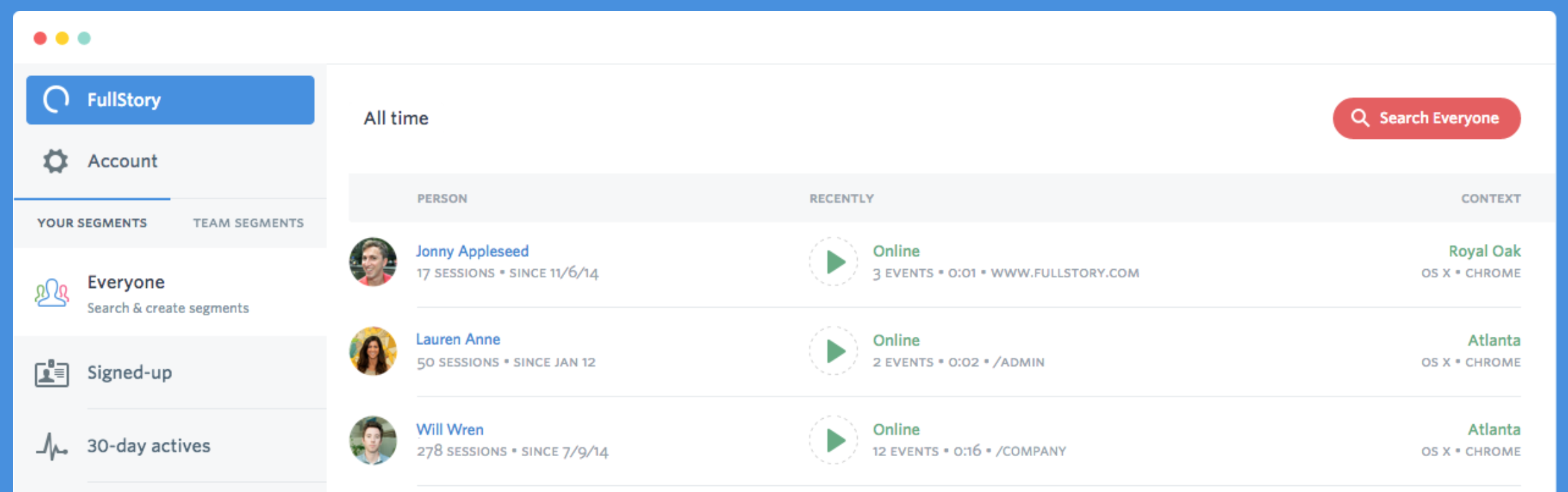
Fullstory – website user testing
See what your users see.
FullStory lets your company easily record, replay, search, and analyze each user’s actual experience with your website. Think of it as your team’s super-searchable DVR for all customer interactions.
NO DICKHEADS! A Guide To Building Happy, Healthy, and Creative Teams
There’s one very simple rule when innovating: design the process to fit the project.
In the world of consulting, customizing the design process is easy because every project is different. But in big corporations every project can be more or less the same — you are essentially designing another product very similar to the last one. Design within big corporations needs, therefore, to behave a little like it is consulting.
Regardless of where you work, the challenge becomes how to modify the design process. That process begins by designing a metaphoric window, frame, or filter for people to see the world the way you see it: which requires designing itself.
If people can understand your vision of the project through this lens, then empower them to be experts of it — allowing them to apply this view to various parts of a project. If you can do this, a project has enormous potential.
…My definition of a dickhead is a person whose ambition for themselves or their own career is greater than their ambition for the project or team.
If you have a Dickhead in the studio then the entire environment, the productivity, the creativity, and the product decisions themselves skew away from the product or team goals. As a result, the product is a vehicle for their ego, and it should be the inverse.
Adobe Comp CC, The Best Thing To Happen to Layout Ideation Since The Cocktail Napkin
Free Adobe iPad app for creating comps. Video at the link.
Built on the Adobe Creative SDK, Comp CC couples intuitive iPad gestures, fonts from Typekit, and the personal assets stored in Creative Cloud Libraries to provide designers with the perfect mobile brainstorming and layout work surface. Then, with a single click, comps can be sent to Adobe InDesign CC, Adobe Illustrator CC, or Adobe Photoshop CC (where CC Libraries assets and fonts from Typekit are also synced) to fine-tune and finish the work. It’s this powerful connection back to the desktop, where designers do so much of their work, that makes Comp CC, and all of our mobile apps, so valuable.
UI, UX: Who Does What? A Designer’s Guide To The Tech Industry
Design is a rather broad and vague term. When someone says “I’m a designer,” it is not immediately clear what they actually do day to day. There are a number of different responsibilities encompassed by the umbrella term designer.
A GIVEN DESIGN PROBLEM HAS NO SINGLE RIGHT ANSWER.
Design-related roles exist in a range of areas from industrial design (cars, furniture) to print (magazines, other publications) to tech (websites, mobile apps). With the relatively recent influx of tech companies focused on creating interfaces for screens, many new design roles have emerged. Job titles like UX or UI designer are confusing to the uninitiated and unfamiliar even to designers who come from other industries.
UX DESIGNER (USER EXPERIENCE DESIGNER)
UX designers are primarily concerned with how the product feels.UI DESIGNER (USER INTERFACE DESIGNER)
Unlike UX designers who are concerned with the overall feel of the product, user interface designers are particular about how the product is laid out.VISUAL DESIGNER (GRAPHIC DESIGNER)
A visual designer is the one who pushes pixels.INTERACTION DESIGNER (MOTION DESIGNER)
Remember the subtle bouncing animation when you pull to refresh in the Mail app on your iPhone? That’s the work of a motion designer. Unlike visual designers who usually deal with static assets, motion designers create animation inside an app. They deal with what the interface does after a user touches it.UX RESEARCHER (USER RESEARCHER)
A UX researcher is the champion of a user’s needs. The goal of a researcher is to answer the twin questions of “Who are our users?” and “What do our users want?”FRONT-END DEVELOPER (UI DEVELOPER)
Front-end developers are responsible for creating a functional implementation of a product’s interface.PRODUCT DESIGNER
Product designer is a catch-all term used to describe a designer who is generally involved in the creation of the look and feel of a product.