The Blend Modes
Okay so we’ve established that each background layer can get its own blend mode which specifies how it blends with the layers beneath it. But what blend mode options do we have?
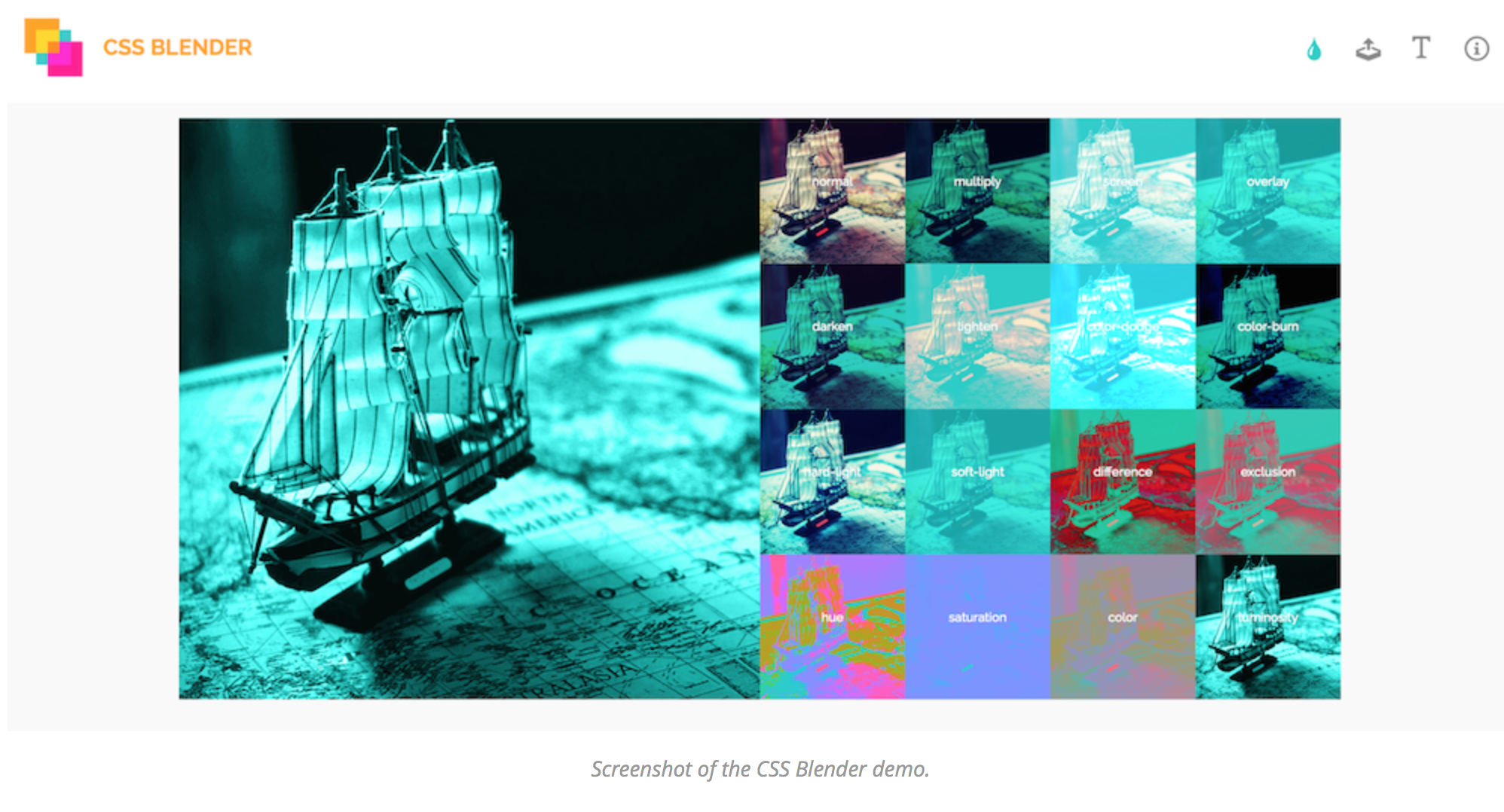
There are 16 blend modes available in CSS: normal (which is the default blend mode and means that no blending is applied), multiply, screen, overlay, darken, lighten, color-dodge, color-burn, hard-light, soft-light, difference, exclusion, hue, saturation, color and luminosity.
Each filter, when applied to an image, for example, will give a different end result—the colors of the image are going to be changed based on the mode you choose.
Includes a tool to test blend modes: