So, what tool should I use?
None of these tools will become my go-to tool for all of my prototyping needs. I see valuable aspects of each for different circumstances.
For a fast turnaround
If I need something created in a pinch that doesn’t need to communicate much interactivity, I would use a tool like InVision (or Flinto if it is for an iOS app).For complex interactions
If I am prototyping a complicated desktop application with a lot of dynamic content or interactivity between elements on a screen, I might try using a more robust tool like Axure, Protoshare or Justinmind, with the understanding that I will need to invest some time to learn how to use it. If I needed to prototype complex interactions for a website design I would use Easel because of how easily you can generate CSS/HTML.For usability testing
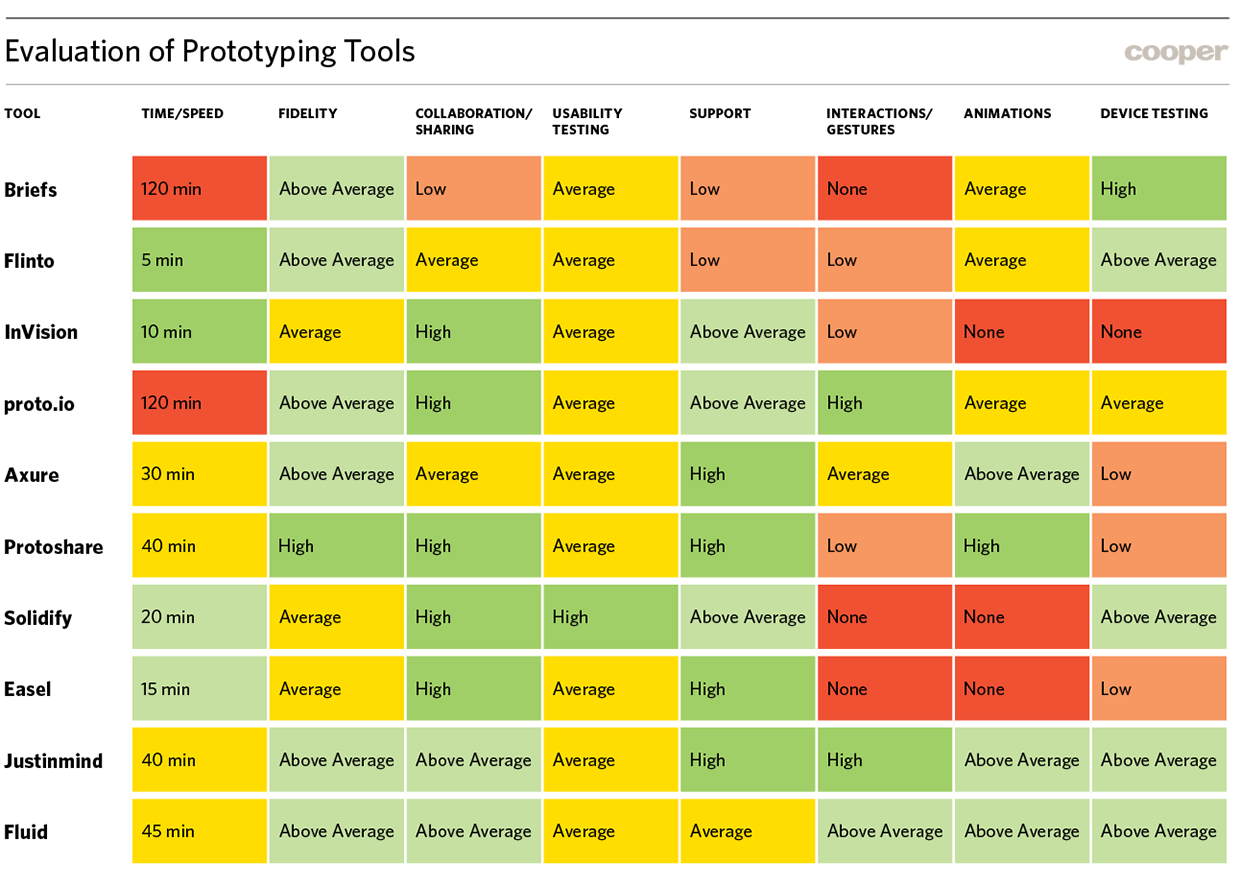
If I need to run usability testing on a click-through prototype and collect a significant amount of feedback, I would try Solidify, which is specifically designed to support user testing.Although some of these tools have overlapping capabilities, I was surprised to discover that they each offer distinct enough features to be useful in different scenarios. The chart below should help you pick the best tool to try for your particular needs.
(open below image in new tab for larger view)