There is so much you can do with SVG to make your website scalable and flexible, and it’s impressive to see new techniques emerging almost every single week. Have you considered masking SVG animations and using
clip-path(yes, thatclip-path) to make the animations a bit more smooth? Did you know that you can modify the fill color just like you can do with icon fonts? What about Flexible SVG text, SVG clipping, including JavaScript in SVG and other smart SVG techniques?There are many practical applications that focus on SVG, and with the support starting from IE8 and Android 4.3, it’s becoming pretty universal everywhere. What have you been able to create with SVG? Let us know via
#smashingSVGand we’ll feature your project in the next newsletter issue! (vf)
Author: Lois Last
Level Up Tuts: Learn Sketch
17-part series on tools, tips, symbols, text styles, artboards, layouts, exports, UI kits, dynamic buttons, plugins/extensions and more. Excellent overview. Dynamic button extension is especially useful. Part 12 on the Foundation 5 UI kit is missing from the main link – but is available on YouTube.
Bootstrap 3 UI Kit – very extensive collection of elements, but not converted to symbols

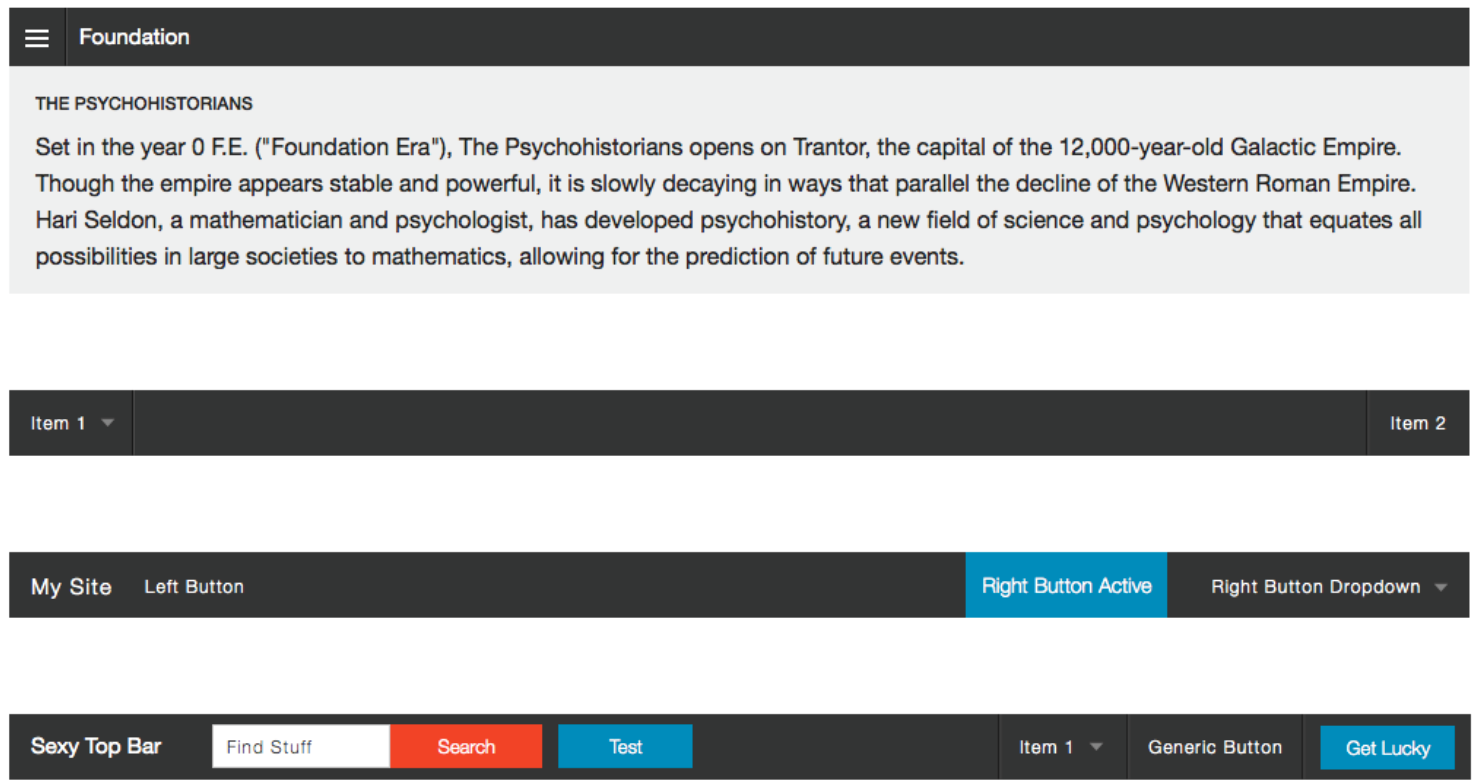
Fire.app: Easy HTML Prototyping
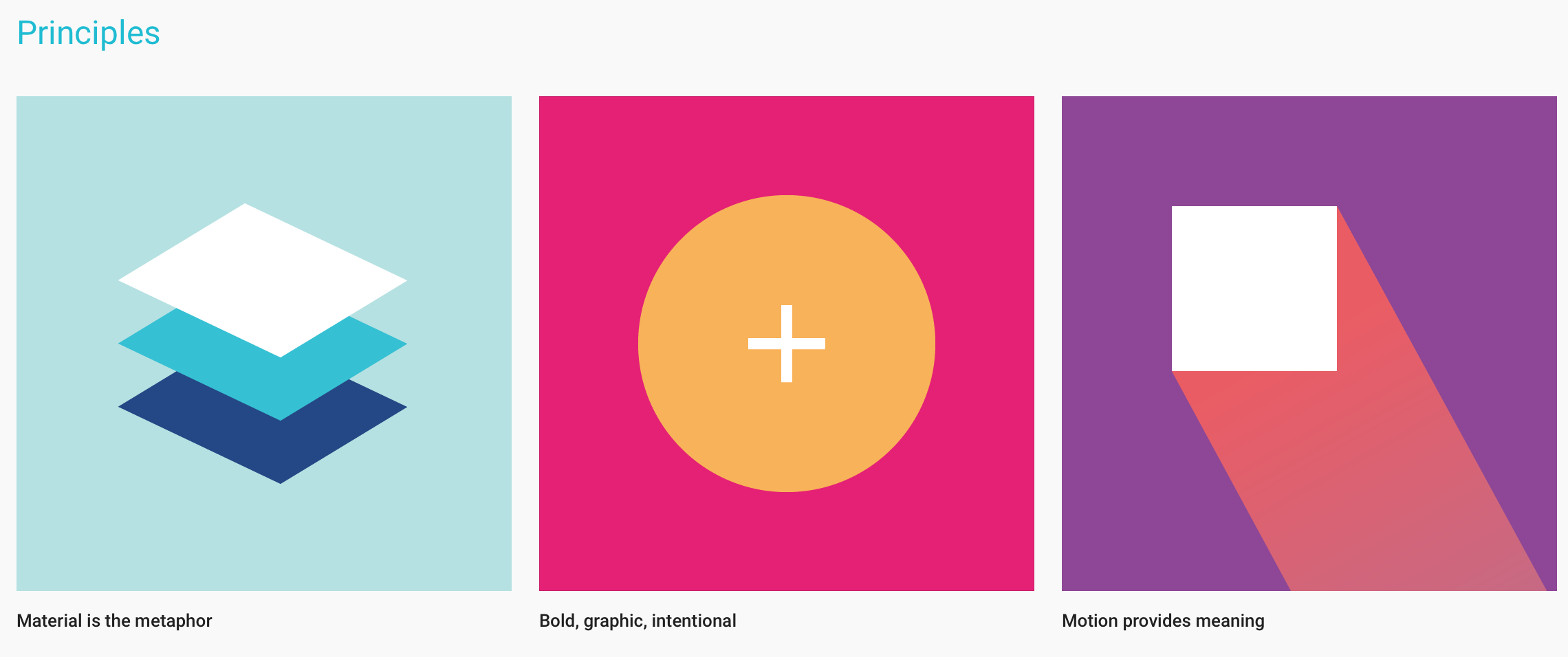
Google Material Design Guide
We challenged ourselves to create a visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. This is material design. This spec is a living document that will be updated as we continue to develop the tenets and specifics of material design.
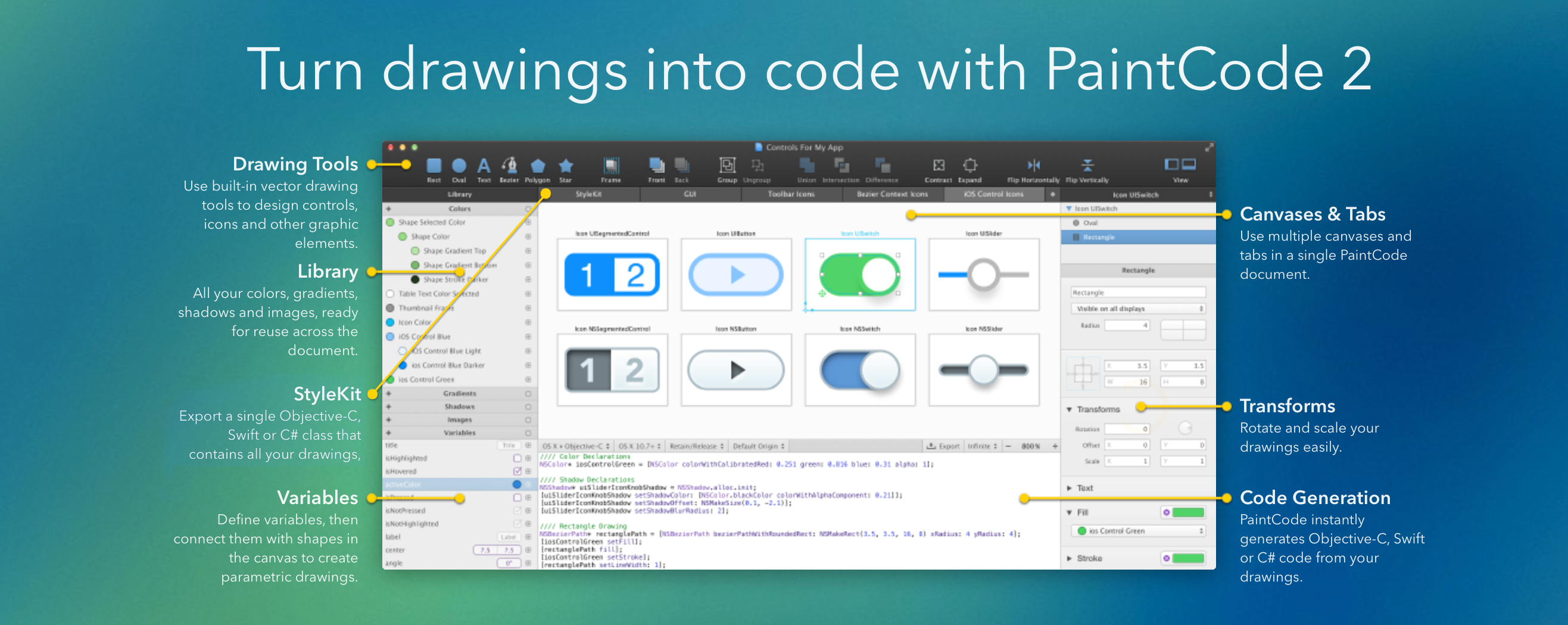
PaintCode 2: Convert svgs to objective c or swift
Use the code in your apps
The generated code is clean and readable. You can copy it into your project or use StyleKits.
Resolution independence & other benefits
No more @2x resources. Future proof. Creating dynamic, parametric drawings is easy.
Hiring or getting hired as a UX designer
Guide to what a user experience designer does.
First, what is UX design?
There are countless definitions of user experience (UX) all over the web, from Wikipedia to experts in the field. Without saying that this is the best definition, I will use Dan Norman‘s since, so the story goes, he was the first to use the term back in 1993 at Apple.
User experience encompasses all aspects of the end-user’s interaction with the company, its services, and its products.
A UX designer must…
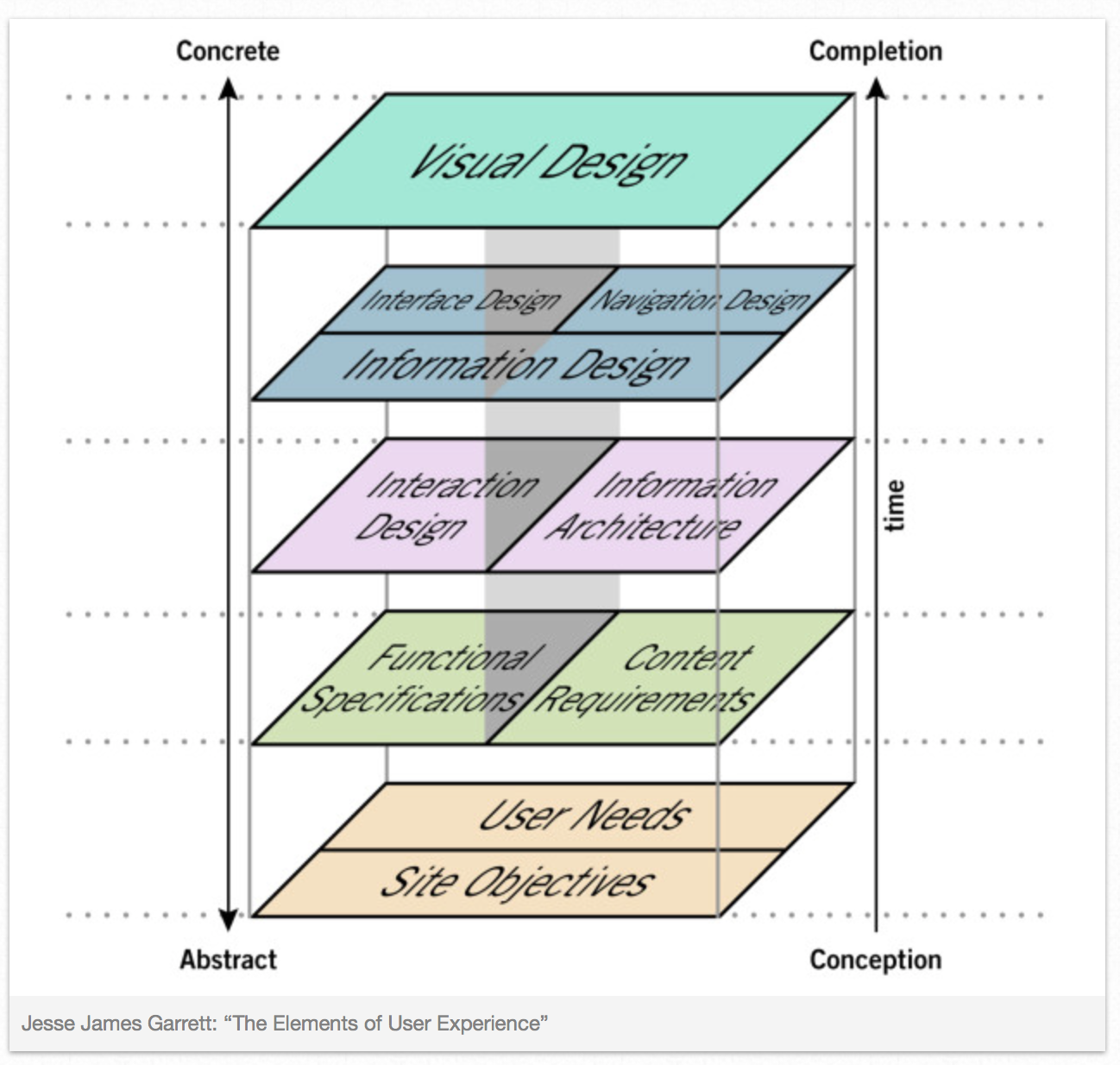
- Understand user needs and application (website, mobile app, service, does not really matter at this point) objectives;
- Understand how those needs and objectives are translated into functional specificationsand what content requirements future applications will have — a UX designer is actively involved in the process of product development from the earliest stages, way before a single line of code has been written or the first pixel pushed around;
- Understand work flows, user scenarios and, at high level, how the user will interact with the planned features and functionalities—in other words, a UX designer must understand the concepts behind interaction design (IxD);
- Create meaningful wireframes, sketches or prototypes in order to show and describe the structural design and presentation of information while taking into account all previously defined expectations and functionalities—in general we are talking about the ideas and approaches behind information architecture (IA); and
- Apply a visual design toolset to their work, through understanding the concepts behind visual communication, typography, color theory, navigation and all other elements of user interface, grid systems
Animated Border Menus
Chrome Extensions for Web Designers
Resize window, characters-per-line, EnjoyCSS (CSS3), CSS Shapes Editor, Live CSS Editor, many more
UX Design as a Two-Way Conversation
Thinking about UX design as a two-way conversation can be the key to creating smart sites and apps that meet users expectations, because when you begin to think about all design as a conversation, you are able to apply the rules of basic conversation to your design process. The philosopher Paul Grice has proposed that human interactions follow the cooperative principle: “Make your contribution such as it is required, at the stage at which it normally occurs, by the accepted purpose or direction of the talk exchange in which you are engaged.” The cooperative principle enumerates four key conversational maxims, which work equally well when applied to UX design:
Maxim of Quality: Be Truthful
- Do not say what you believe to be false.
- Do not say that for which you lack adequate evidence.
Maxim of Quantity: Quantity of Information
- Make your contribution as informative as is required (for the current purposes of the exchange).
- Do not make your contribution more informative than is required.
Maxim of Relevance: Be Relevant
Maxim of Manner: Be Clear
- Avoid obscurity of expression.
- Avoid ambiguity.
- Be brief
- Be orderly.
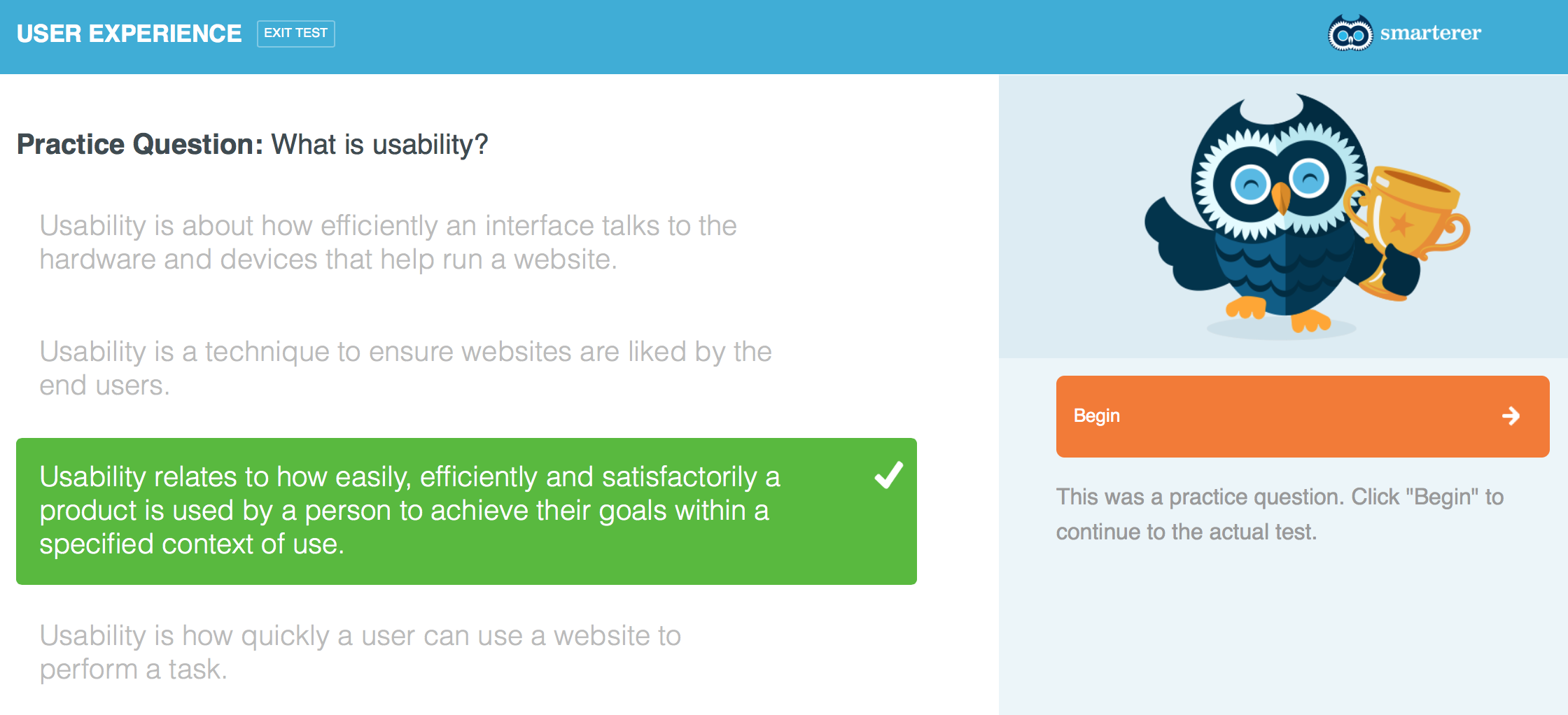
Smarterer User Experience Skills Test
Some questions on the User Experience test could be useful for hiring. Many are too book-learning, school-ish to be informative.