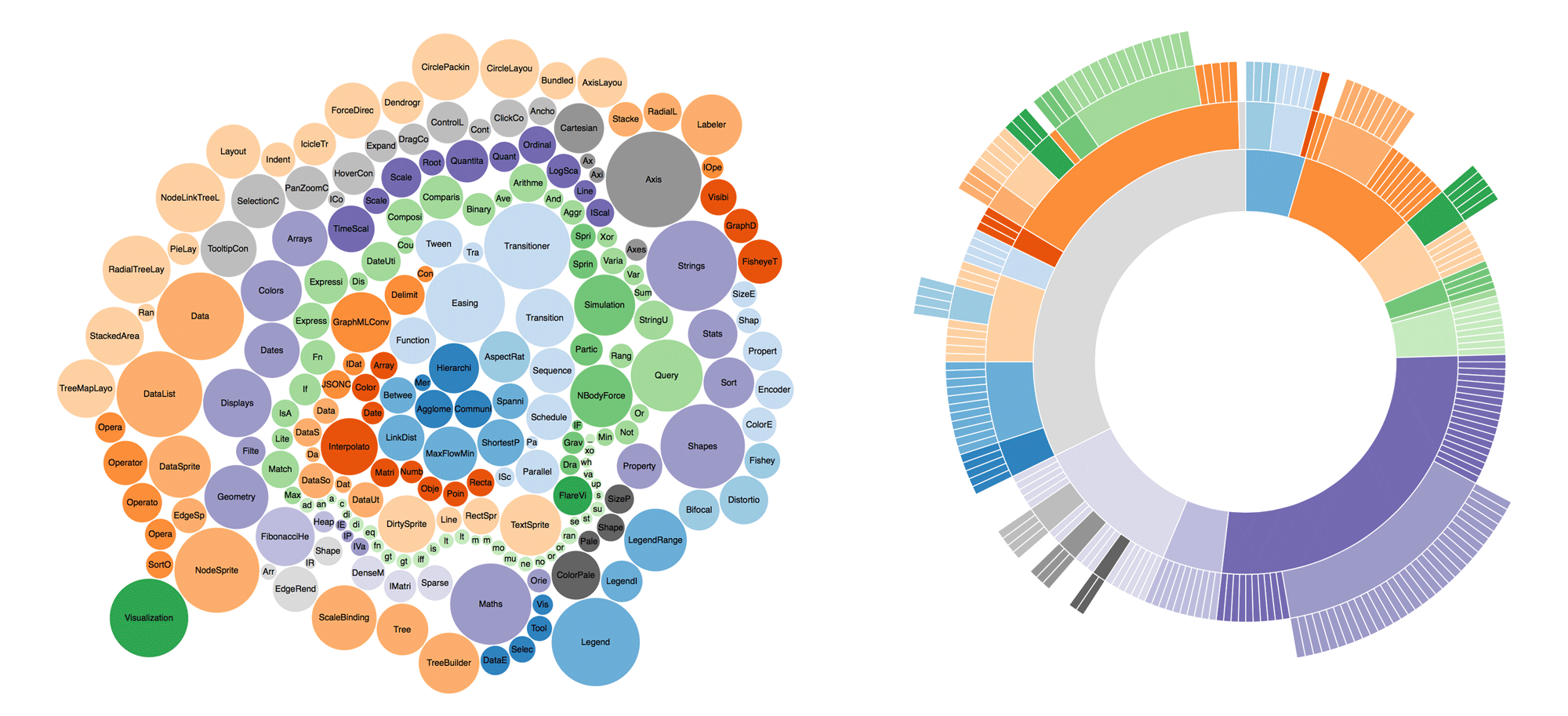
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
Author: Lois Last
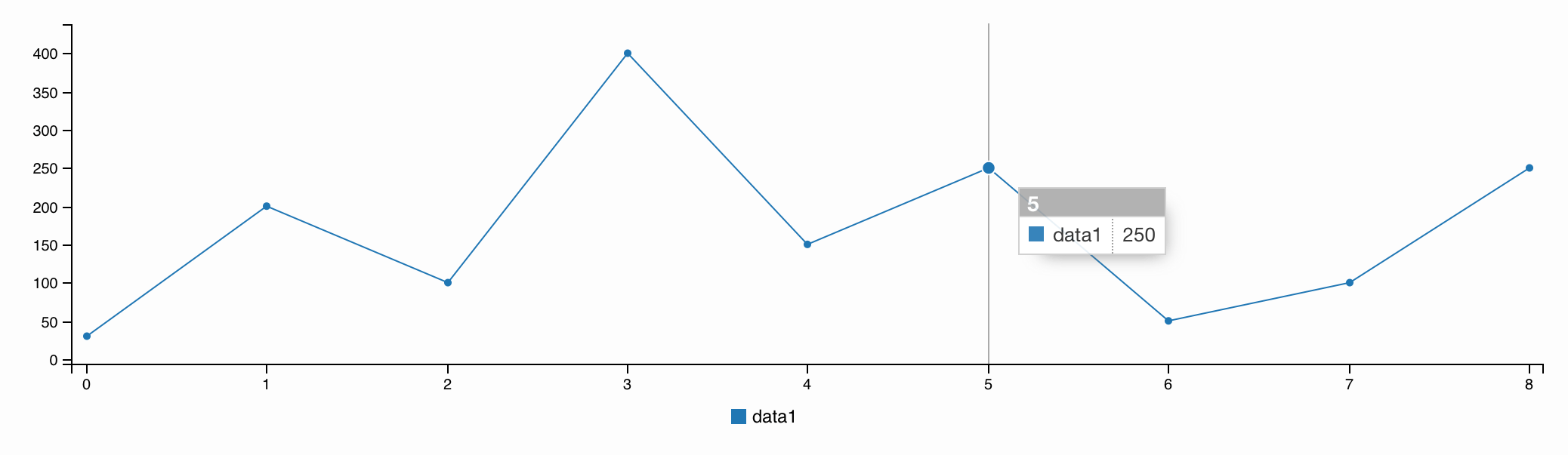
C3.js D3-based reusable chart library
C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don’t need to write D3 code any more.
Adobe Blog – Coming Soon: CSS Feature Queries
Feature Queries are part of the CSS3 Conditional Rules specification, and offer a native method of testing for CSS feature support. You can use Feature Queries to test whether certain CSS rules are supported, and optimize your page for the available set of features.
CSS-Tricks: Favicons, Touch Icons, Tile Icons, etc. What All Do You Need?
Complete collection of cross-platform external image assets for web, mobile. Includes link to an online favicon generator.
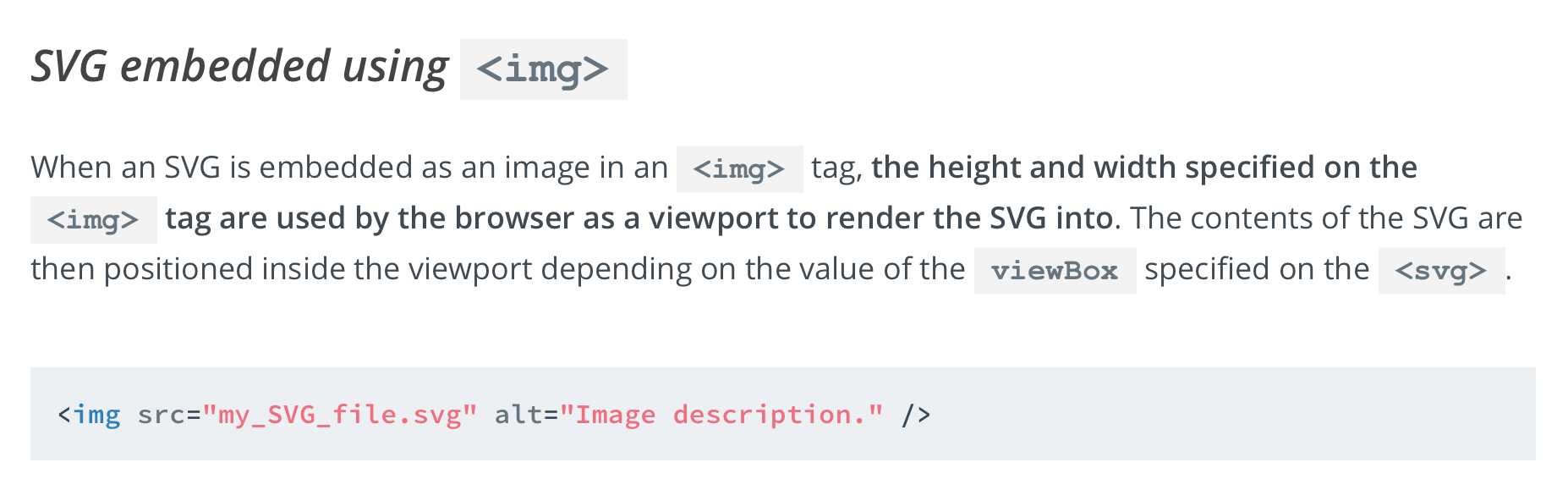
Codrops Tutorial: MAKING SVGS RESPONSIVE WITH CSS
Cross-browser fixes and hacks included. Note Internet Explorer width: 100%; addition to CSS.
An SVG can be embedded on a web page in many ways; one of which is embedding it inline in an HTML5 page using the <svg&rt; tag. The other commonly used techniques include embedding it as an image using the <img&rt; tag, embedding it using the <object&rt; tag, using an iframe, and as a CSS background image.
222 Excel keyboard shortcuts for PC and Mac
List. Free PDF is downloadable, laminated printed card is available for $11.
Windows shortcuts in dark gray on the left, Mac shortcuts in white on the right. On Macs, you generally need to use the Fn key for certain shortcuts, as shown.
Unlock the next era of UI development with Polymer
Video from Google I/O 2014
Polymer is a new type of library for the web, built on top of Web Components, and designed to leverage the evolving web platform on modern browsers.
Entering the multi-screen era means rethinking how we build our applications. Producing a few PSDs doesn’t cut it anymore, we have to start seeing the things we design as components within larger systems. Join us to learn how to use Polymer to revolutionize your design process. With these new tools we can create the UIs of the future, and shorten the time between concept and reality.
Webcomponents.org
Web Components are a collection of standards which are working their way through the W3C. They enable truly encapsulated and reusable components for the web. And if you think HTML5 changed the web, wait to see what Web Components will do. (source: customelements.io)
WebComponents.org is where pioneers and community-members of the Web Components ecosystem (like Polymer, X-tags, and other interested parties) document web components best practices so that others can follow the same path instead of needlessly striking out on their own.