View demos at source link.
Overview
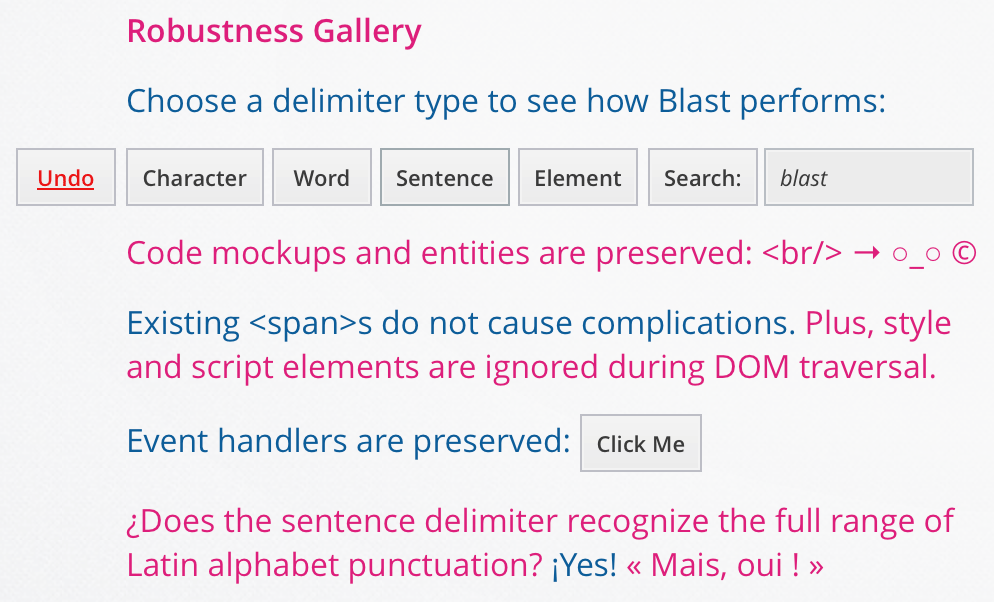
Blast.js separates text in order to facilitate typographic manipulation. It has four delimiters built in: character, word, sentence, and element. Alternatively, Blast can match custom regular expressions and phrases.Blast’s uses include typographic animation, juxtaposition, styling, search, and analysis.
Blast is highly accurate; it neither dumbly splits words at spaces nor dumbly splits sentences at periods. Features include: 1) By traversing text nodes, all HTML, event handlers, and spacing are preserved. Thus, you can safely apply Blast to any part of your page. 2) Automatic class and ID generation make text manipulation simple. 4) Blast can be fully undone with a single call. 5) All Latin alphabet languages and UTF-8 characters are supported.
The elements Blast generates can be accessed through both CSS and JavaScript by referencing auto-generated class names or iterating via jQuery/Zepto’s eq() function.