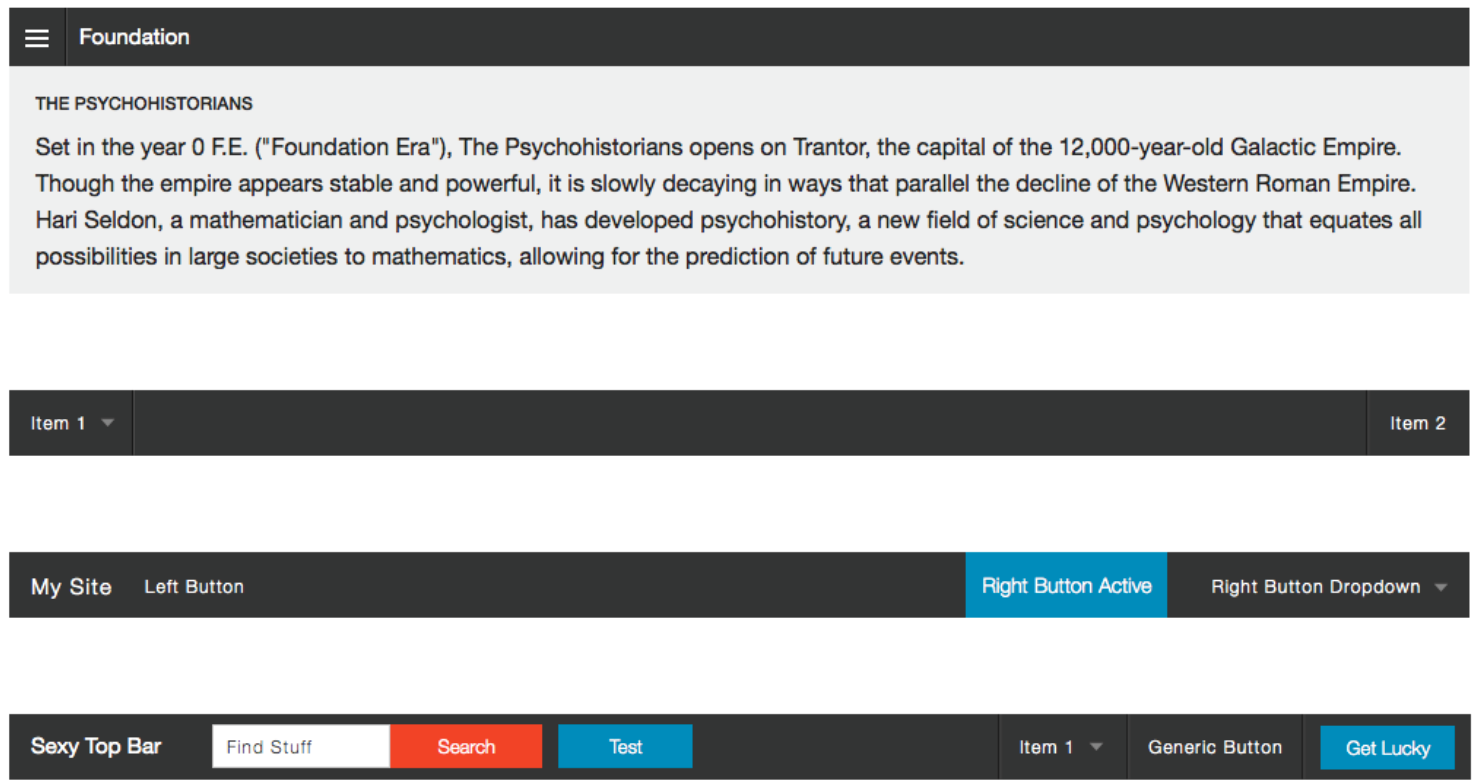
UI patterns for wireframes and prototypes – Photoshop, Illustrator, Sketch.
Category: Prototype
Tumult Hype 3 Pro Beta
HTML5 animation, rapid prototyping of different layouts on different devices, built-in physics. Signed up for beta on 11-22-14.
Material UI
A CSS Framework and set of React components that implement Google’s Material Design
Some components already available. CSS framework built with Less.
Level Up Tuts: Learn Sketch
17-part series on tools, tips, symbols, text styles, artboards, layouts, exports, UI kits, dynamic buttons, plugins/extensions and more. Excellent overview. Dynamic button extension is especially useful. Part 12 on the Foundation 5 UI kit is missing from the main link – but is available on YouTube.
Bootstrap 3 UI Kit – very extensive collection of elements, but not converted to symbols

Fire.app: Easy HTML Prototyping
Ideo Human Centered Design Toolkit
Primarily focused on low-income communities in developing nations but some general-use themes. Example:
BEST PRACTICES FOR INNOVATION
MULTI-DISCIPLINARY TEAMS
The challenges you face are very complex and are likely to have been explored by predecessors. You will have a higher likelihood of success at solving such complex, difficult, and already-examined problems by intentionally assembling the right team of people. This team will work best if it consists of a core group of 3-8 individuals, one of whom is the facilitator. By mixing different disciplinary and educational backgrounds, you will have a better chance of coming up with unexpected solutions when these people approach problems from different points of view.
DEDICATED SPACES
having a separate project space allows the team to be constantly inspired by imagery from the field, immersed in their post-it notes, and able to track the progress of the project. If possible, find a dedicated space for your design team to focus on the challenge.
FINITE TIMEFRAMES
Many people notice that they work best with deadlines and concrete timelines. Likewise, an innovation project with a beginning, middle, and end is more likely to keep the team motivated and focused on moving forward.
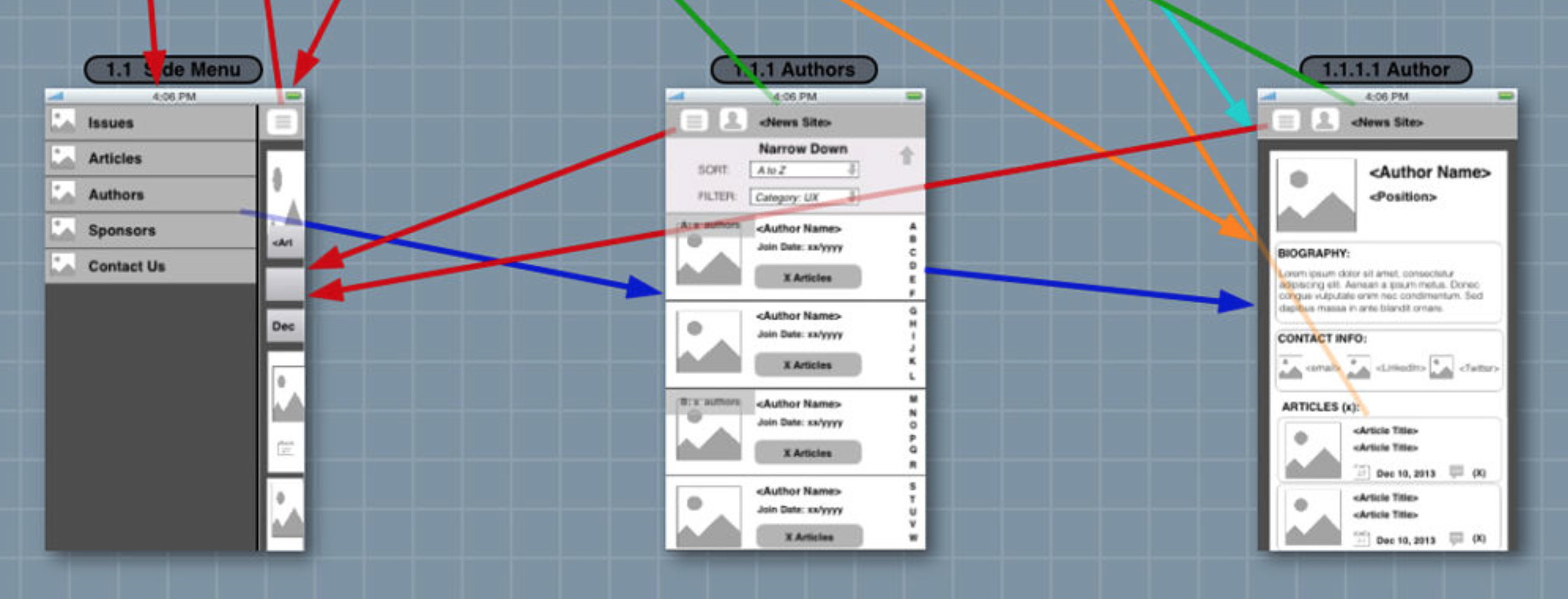
Creating Clickthrough Prototypes With Blueprint
iPad app that creates widget-based clickthrough prototypes
Blueprint, a $20 app by groosoft, enables you to create iPhone and iPad clickthrough prototypes on an iPad. The tool’s quality is best illustrated by building UIs with the ready-made widgets and the event model. The prototypes can be demoed in the application or via a free companion tool, Blueprint Viewer.
There is also Blueprint Lite, but it limits the user to two projects and no external projects. Blueprint requires no user account because prototypes are distributed as a .blueprint file, a PDF specification or a series of PNG images.
Unlock the next era of UI development with Polymer
Video from Google I/O 2014
Polymer is a new type of library for the web, built on top of Web Components, and designed to leverage the evolving web platform on modern browsers.
Entering the multi-screen era means rethinking how we build our applications. Producing a few PSDs doesn’t cut it anymore, we have to start seeing the things we design as components within larger systems. Join us to learn how to use Polymer to revolutionize your design process. With these new tools we can create the UIs of the future, and shorten the time between concept and reality.
Webcomponents.org
Web Components are a collection of standards which are working their way through the W3C. They enable truly encapsulated and reusable components for the web. And if you think HTML5 changed the web, wait to see what Web Components will do. (source: customelements.io)
WebComponents.org is where pioneers and community-members of the Web Components ecosystem (like Polymer, X-tags, and other interested parties) document web components best practices so that others can follow the same path instead of needlessly striking out on their own.
Sketch iOS Mirror – Preview Sketch Designs on iOS Devices
With Sketch Mirror, you can preview your designs on your iOS devices while you work on them, making it the perfect companion for Sketch.
Made for Sketch.
Sketch Mirror shows a live preview of your document on your iOS device. Because we built Sketch Mirror exclusively for Sketch we’ve integrated it directly into the Mac app.Swipe to Navigate.
An example of this deep integration is that we support Pages and Artboards in Sketch and you can swipe between artboards on your device while you can continue your work on the Mac.Multiple Devices.
Want to preview your iPhone and iPad artboards at the same time? Want to compare standard resolution with retina? Using Wi-Fi, you can connect to multiple Sketch Mirror devices simultaneously.