Scroll down for answer 2. CSS filter: hue-rotate(XXdeg) gives unexpected results. This seems to be why –
Question:
By reading HSL/HSV color theory, I get the impression that hue component is a cyclical attribute that repeats every 360 degrees and can be changed independently of saturation and lightness/value. Correct me if I am wrong, but these statements logically follow the previous definition:
- Rotating hue by 360 degrees yields the same color
- Rotating hue by 180 degrees twice yields the original color
- Rotating hue by 180 degrees followed by -180 degrees yields the original color
- However, only the option 1 is correct. Rotating hue 4 times by +90 degrees yields a color that isn’t even remotely similar to the original.
Furthermore, using -webkit-filter and SVG’s
don’t produce the same result for the same rotation. On the other hand, colors produced by SVG filters are consistent across browsers.
Is there any “hidden” property of hue rotation that makes the operation not associative?
Examples of both webkit filters and SVGs can be found here: http://jsfiddle.net/maros_urbanec/ARsjb/5/
Answer:
In both CSS and SVG filters, there is no conversion into HSV or HSL – the hueRotation shorthands are using a linear matrix approximation in RGB space to perform the hue rotation. This doesn’t conserve saturation or brightness very well for small rotations and highly saturated colors – as you’re seeing.
A true hue rotation, would first convert the input RGB color to HSL, adjust the H and then convert back to RGB. Filters don’t do this. And this conversion can’t be accurately approximated with a linear matrix, so while the hue is accurately changed(mostly), the saturation and brightness goes all over the place. These effects are non-linear, so adding smaller ops together results in different colors vs. doing one big operation.
(The difference between huerotation in SVG and CSS filters could be due to using different color spaces (sRGB vs. linearRGB) – these should be the same.)
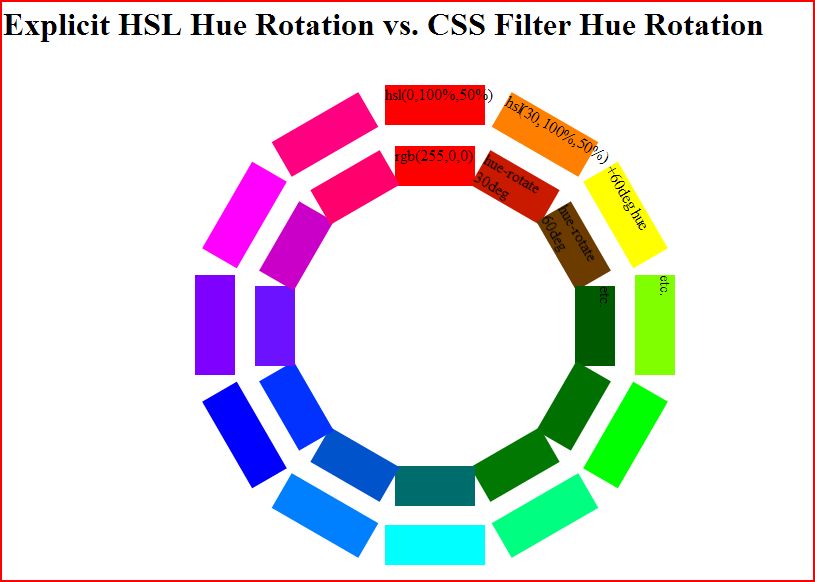
Update: I got interested enough to go and do a manual comparison. As you can see, filters do a terrible job of hue rotating pure colors in the 0 to 180 degree range. This image compares a manual hue rotation done by plugging in hsl colors manually (outer ring) vs. a filter hue rotation on the base color (inner ring)
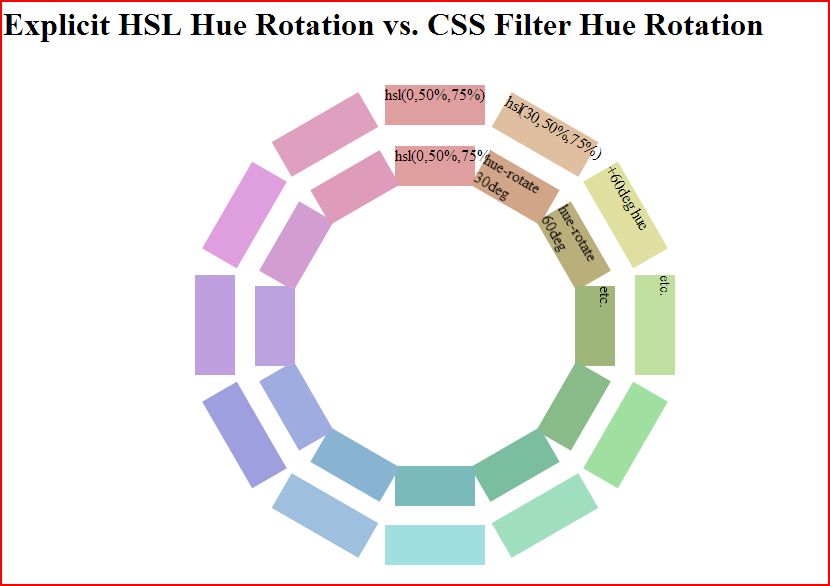
But, they do a better job at less pure colors like hsl(0,50%,75%) as you can see.