Because of the way input sizing works in CSS, it’s almost impossible to append or prepend another element to it and have the input field behave fluidly and take up the remaining space.
The only existing way to do this is to either know the exact width of the input, or to use something like display:table-cell, which has its own set of problems, most notably the difficulty with positioning anything absolutely inside of the add-on in certain browsers.
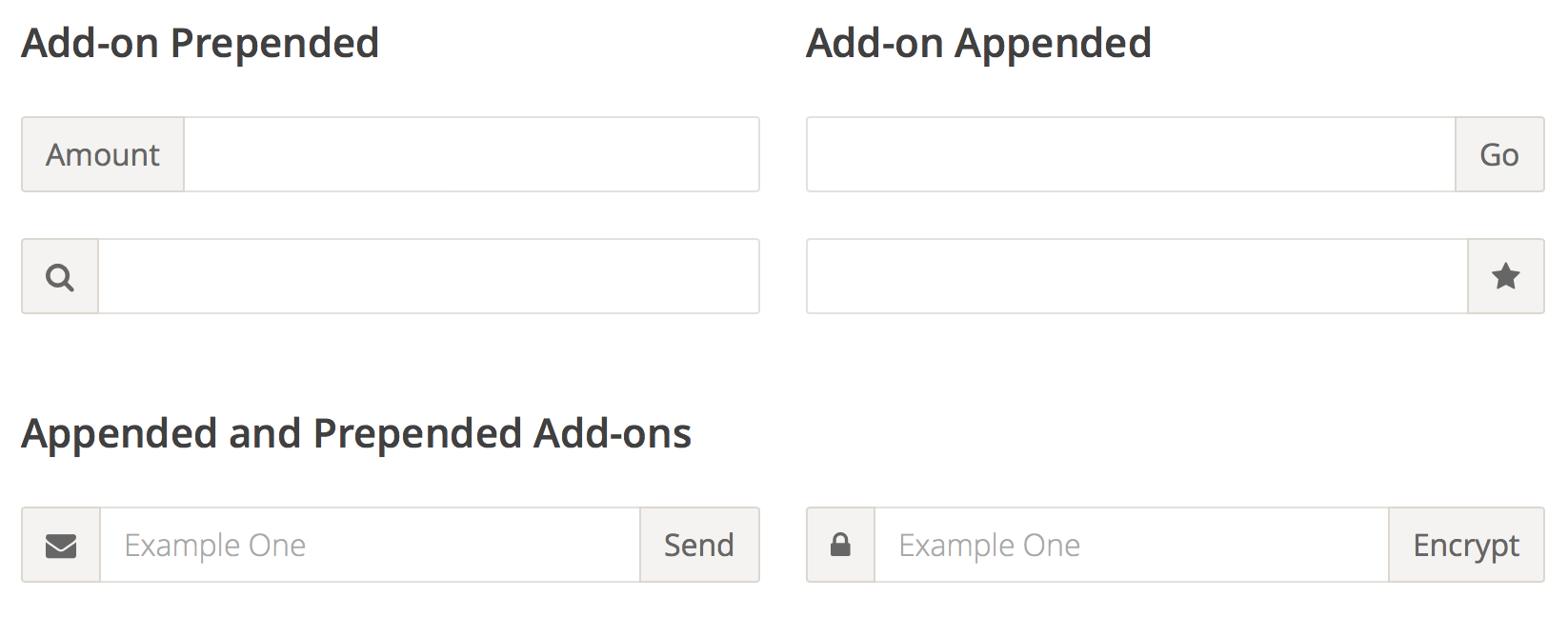
With Flexbox, all these problems go away, and the code is trivially simple. In addition, you get the input field and the input add-on to be the same height for free.