Good list of techniques and methods with descriptions. Not too useful for its intended purpose but the collection is a could be useful as a reference.
Category: Interaction Design
Interaction Design Checklist
styleguides.io: Website Style Guide Resources
Excellent list of links – comparisons, boilerplate, tearsheets.
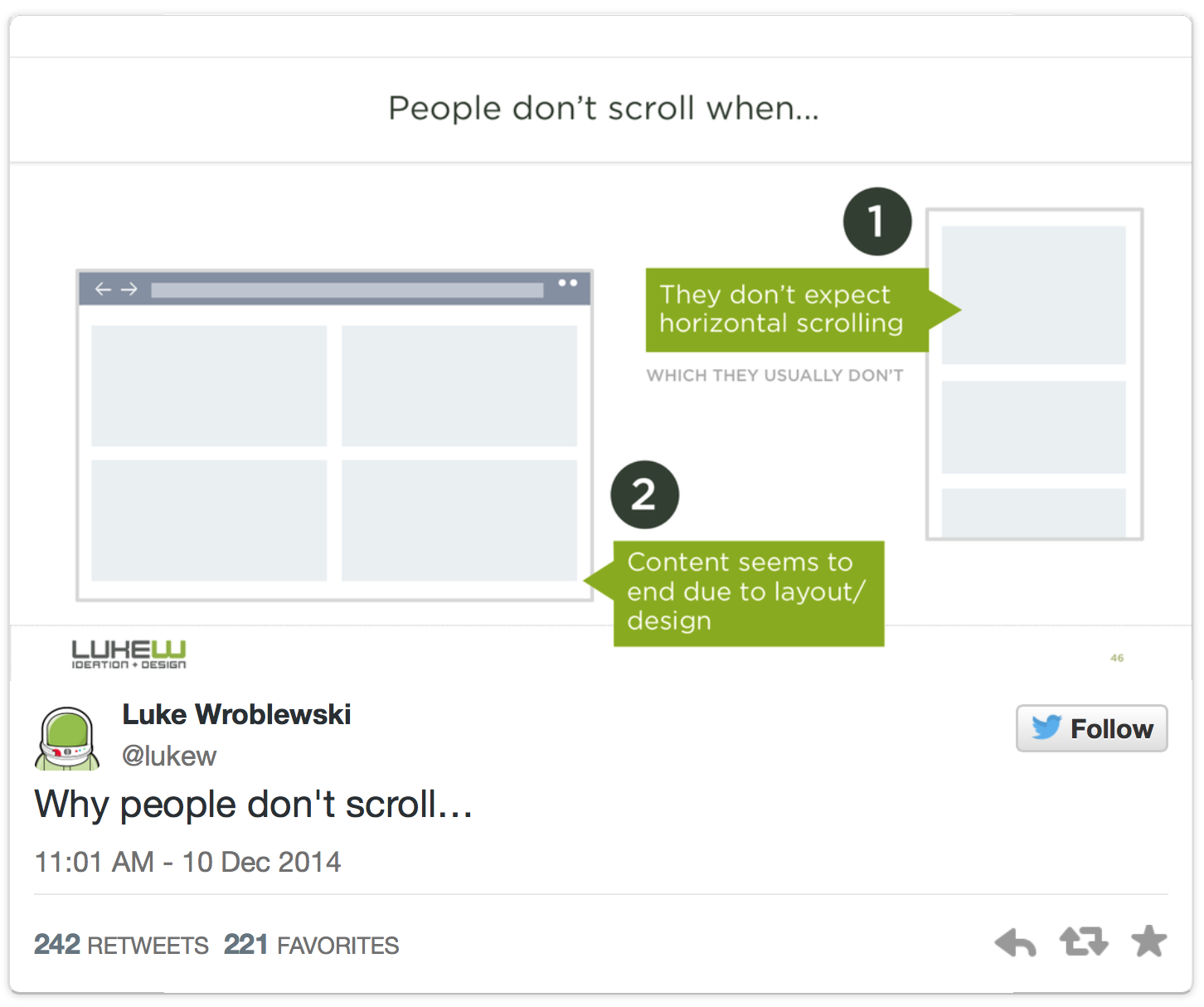
There Is No Fold
Luke Wroblewski went on a pretty great twitter tear debunking the persistent myth of “the fold” in contemporary (read: multi-device) web design. For posterity, here are all of the tweets including links to the sources.
Pixelapse
UI Tiles
Etsy: Code as Craft
Size Matters: Balancing Line Length And Font Size In Responsive Web Design
PEOPLE READ IN THREE WAYS
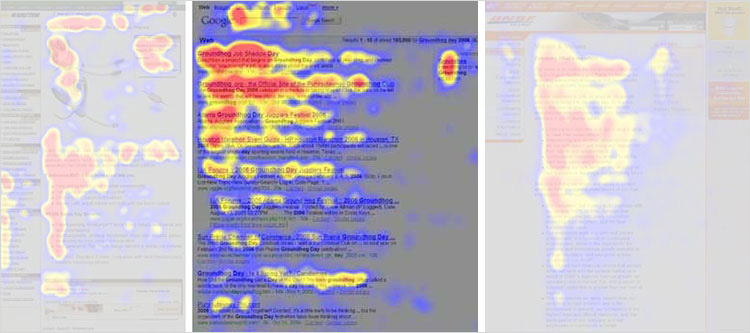
In 2006, the Nielsen Norman group released images of heat maps from eye-tracking studies. The areas where people looked at the most while reading are red, areas with fewer views are yellow, and the least-viewed areas are blue. As you can see below, the red and yellow areas form three variations of an F-shaped pattern. These variations aren’t surprising because people read in three different ways.
[1] People read casually, skimming over text, reading words and sentences here and there to get a sense of the content. The heat map below shows the eye movements of someone casually reading about a product. The reader spent time looking at the image of the product, reading the first couple of sentences, then scanning through the bulleted list.
[2] People also scan with purpose, jumping from section to section, looking for a particular piece of information. They might only read a word or the first couple of characters of a word as they scan the screen. The heat map below shows the eye movements of someone scanning the results of a Google search with purpose. The person read the first two results more slowly. Then, their eyes jumped from section to section, looking for the search term. Therefore, we do not see a strong vertical stroke along the left edge of the text.
[3] Finally, people read in an engaged manner. When they find an article or blog post they are interested in, they will slow down and read the whole text, perhaps even going into a trance-like state. The heat map below shows the eye movements of a person reading in an engaged manner. The tone is more continuous. There is more red (meaning more time spent reading) and less jumping around the page. When the intensity of reading dwindled because they lost interest (the corporate “About us” page might not have aligned with their interests), their eyes continued along the left edge of the text.
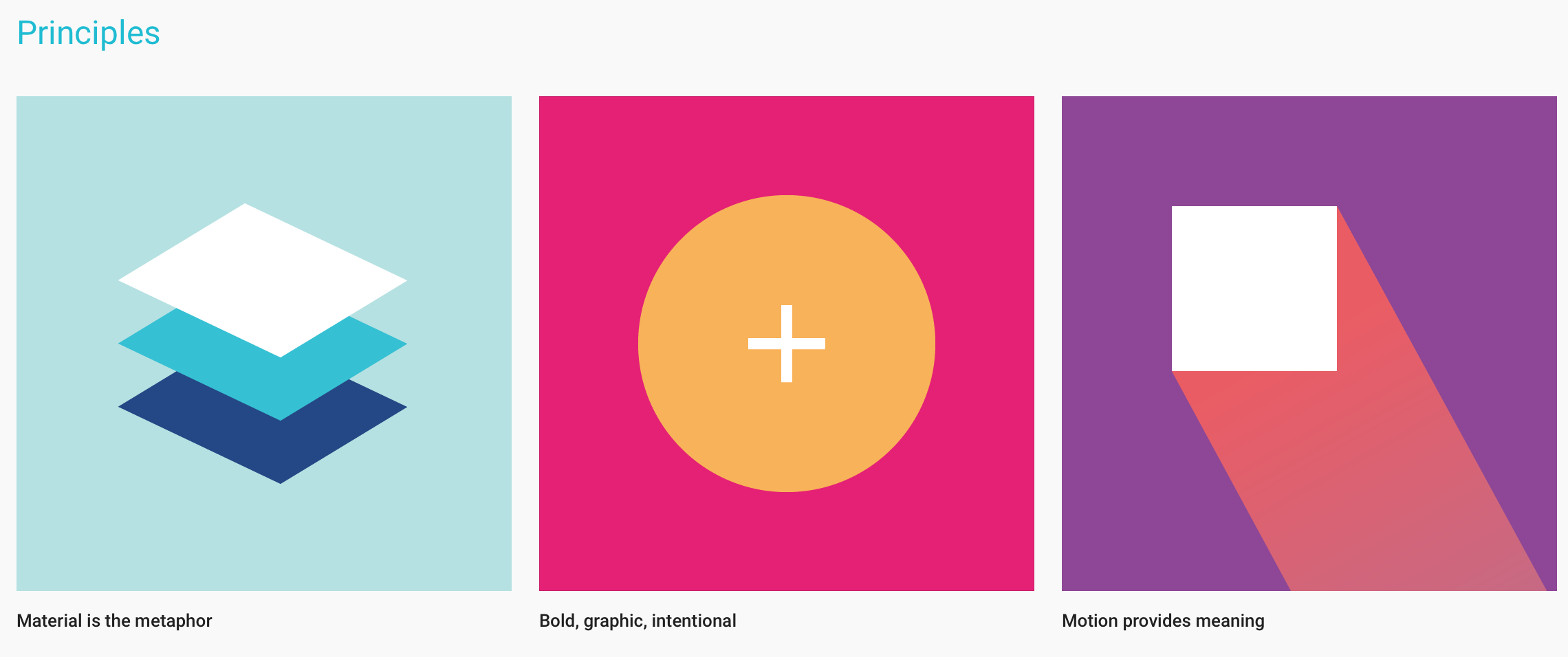
Google Material Design Guide
We challenged ourselves to create a visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. This is material design. This spec is a living document that will be updated as we continue to develop the tenets and specifics of material design.