Good roundup of tips, links and tools for visual design.
Category: Visual Design
Responsive Images in Practice – A List Apart
After three years of debate, a few new pieces of markup have emerged to solve the responsive images problem:
- srcset
- sizes
- picture
- and our old friend source (borrowed from audio and video)
Random Gradient Generator
Size Matters: Balancing Line Length And Font Size In Responsive Web Design
PEOPLE READ IN THREE WAYS
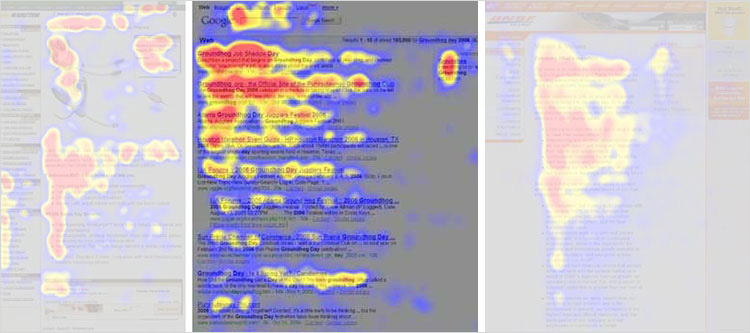
In 2006, the Nielsen Norman group released images of heat maps from eye-tracking studies. The areas where people looked at the most while reading are red, areas with fewer views are yellow, and the least-viewed areas are blue. As you can see below, the red and yellow areas form three variations of an F-shaped pattern. These variations aren’t surprising because people read in three different ways.
[1] People read casually, skimming over text, reading words and sentences here and there to get a sense of the content. The heat map below shows the eye movements of someone casually reading about a product. The reader spent time looking at the image of the product, reading the first couple of sentences, then scanning through the bulleted list.
[2] People also scan with purpose, jumping from section to section, looking for a particular piece of information. They might only read a word or the first couple of characters of a word as they scan the screen. The heat map below shows the eye movements of someone scanning the results of a Google search with purpose. The person read the first two results more slowly. Then, their eyes jumped from section to section, looking for the search term. Therefore, we do not see a strong vertical stroke along the left edge of the text.
[3] Finally, people read in an engaged manner. When they find an article or blog post they are interested in, they will slow down and read the whole text, perhaps even going into a trance-like state. The heat map below shows the eye movements of a person reading in an engaged manner. The tone is more continuous. There is more red (meaning more time spent reading) and less jumping around the page. When the intensity of reading dwindled because they lost interest (the corporate “About us” page might not have aligned with their interests), their eyes continued along the left edge of the text.
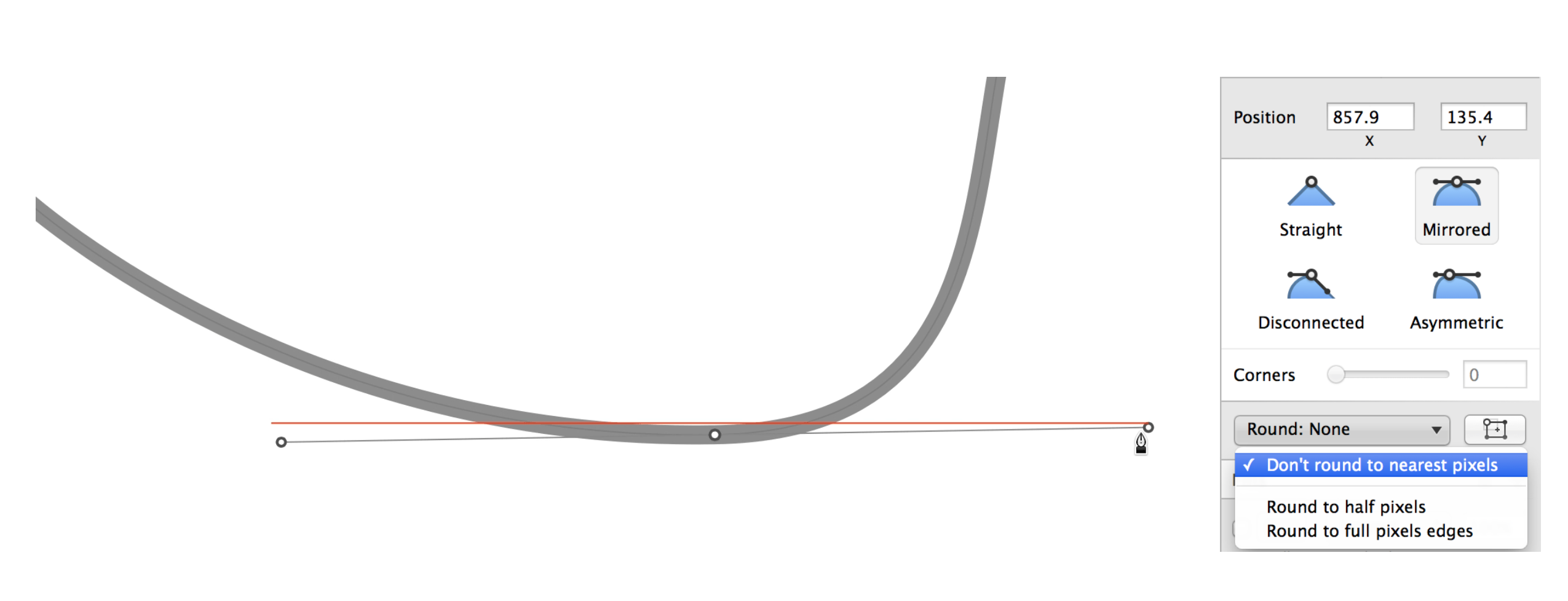
Mastering the Bézier Curve in Sketch
In digital graphics, computers draw vector shapes using a collection of points — a sort of connect-the-dots — and most programs use “Bézier curves” to create curved lines around those vector points. You may be familiar with their appearance in design and motion graphics tools, but understanding how they work will take out some of the pain and confusion when you’re trying to create a particular shape. Building off our understanding of vector shapes, this article will demystify designing with Bézier curves.
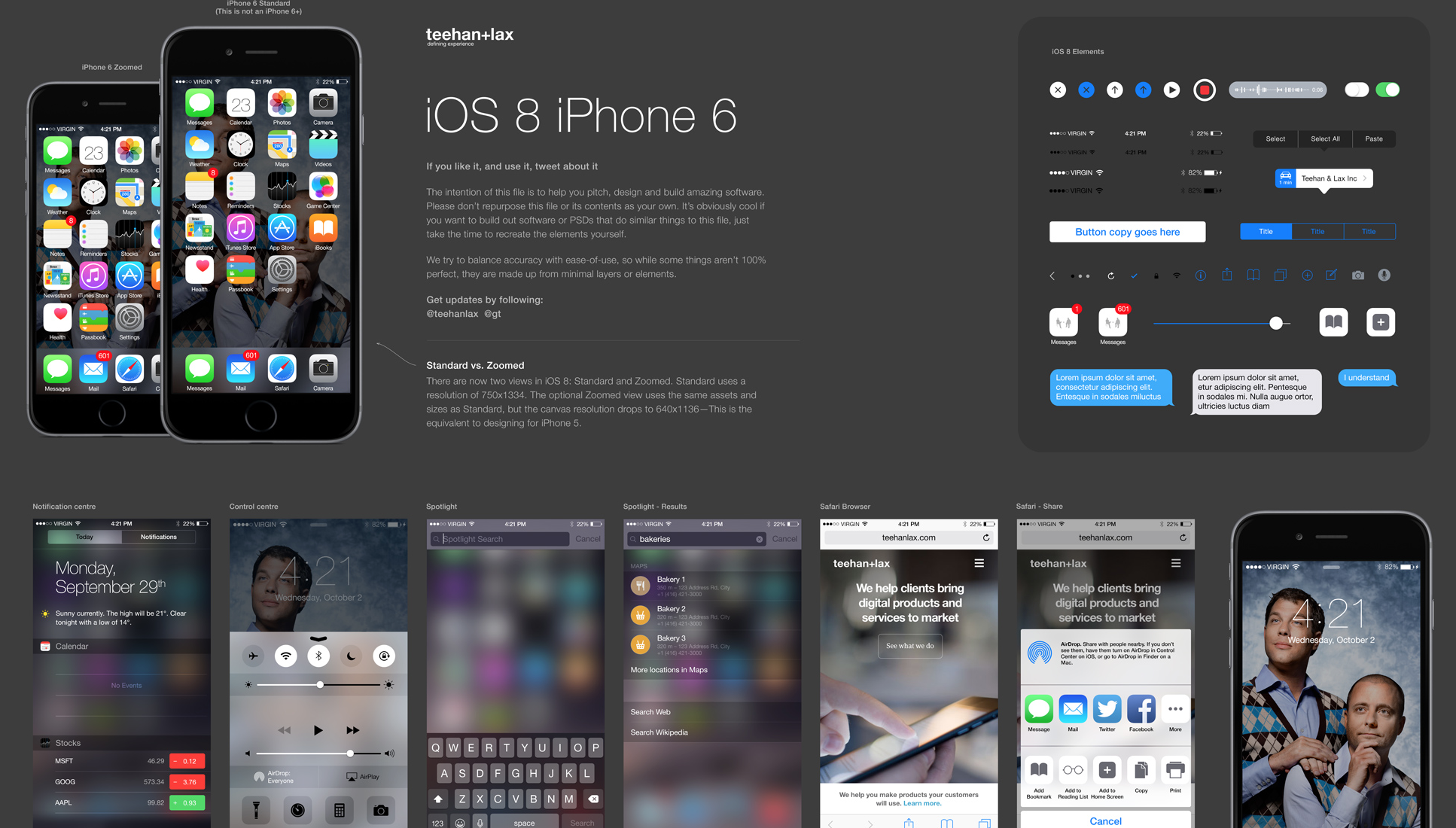
Teehan + Lax iOS 8 psd Template
Style Inventory for Sketch
The Style Inventory … gives you an overview of all your used styles and helps you to merge styles of similar layers into one. This repositiory also contains a few other helpful plugins.
Example: Duplicate Artboard (next to the current artboard)
This improves the built in behavior of artboard duplication in Sketch. If the selected artboard is in the middle of other artboards, all artboards on the right side will be shifted to the right before the artboard is duplicated. Requires any layer of an artboard to be selected.
Shortcut: shift + ⌘ + D
Essential Sketch Plugins For Web Design
Sketch Toolbox plugin manager, dynamic buttons, text and image placeholders, more.
Before we get started, go download Sketch Toolbox, which is a simple 3rd-party plugin manager for Sketch.
Swap Fill & Border
Clear Styles
Dynamic Button
Child Layers
Measure
Content Generator
Day Player – placeholder images
Page Switch
Sketch Commands
Sketch Plugins
SVG Clever Tips And Tricks – Smashing Magazine Newsletter
There is so much you can do with SVG to make your website scalable and flexible, and it’s impressive to see new techniques emerging almost every single week. Have you considered masking SVG animations and using
clip-path(yes, thatclip-path) to make the animations a bit more smooth? Did you know that you can modify the fill color just like you can do with icon fonts? What about Flexible SVG text, SVG clipping, including JavaScript in SVG and other smart SVG techniques?There are many practical applications that focus on SVG, and with the support starting from IE8 and Android 4.3, it’s becoming pretty universal everywhere. What have you been able to create with SVG? Let us know via
#smashingSVGand we’ll feature your project in the next newsletter issue! (vf)
Google Material Design Guide
We challenged ourselves to create a visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. This is material design. This spec is a living document that will be updated as we continue to develop the tenets and specifics of material design.