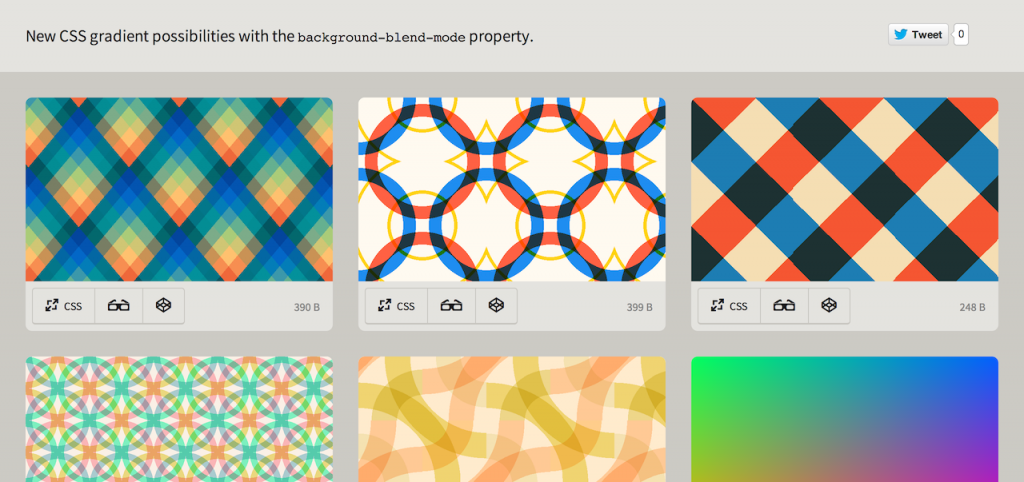
New grids for new experiences and applications. Highly recommended.
Using a Hammer When You Need a Nail Gun
Building things is hard. Building things with the wrong tools is even harder. The web has changed over the past several years and will continue to rapidly change. We’re racing away from an advertising web that discusses things to a web of doing and creating things.The shift from native apps to web apps has begun. Yet, we’re using the wrong tool to build these web apps — hacking away at frameworks and grids meant for marketing sites. In other words, we’re still swinging a hammer when we could be shooting a nail gun.
A 960° Look at the Grids of Internet Past
Nearly every grid system today is based on the same principals of the 960 Grid — a grid nearly a decade old — that has affected how nearly every site is coded today. A model that uses rows and columns, set to 12 or 16 numbered increments, to create nearly any layout.The 960 Grid allowed for rapid prototyping on the web and lowered the learning curve for designers to wrangle code. It gave us the start. And more powerful frameworks emerged offering UI libraries, predefined styles and JavaScript capabilities, yet the same grid style remained.
Over the last three years, Foundation has taken this grid style and made huge improvements in functionality. We were the first framework to go responsive with the grid and also the first to take the grid mobile-first. We’ve built upon it, adding offsets, source ordering right-to-left options and block grids. We’ve even harnessed the awesome power of Sass to have powerful Mixins that allow designers to build fully semantic markup with little-to-no presentational classes.
These things are all great, but they were still built for a different type of web experience.
Web Apps are the Future
As we said above, the web is changing. We’re transitioning to a more app-centric web. It’s time our grids followed suit.