User-centered design (UCD) is an approach to design that grounds the process in information about the people who will use the product. UCD processes focus on users through the planning, design and development of a product.
An International Standard
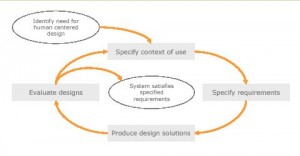
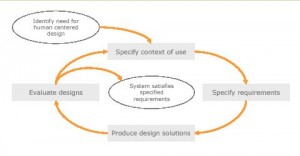
There is an international standard that is the basis for many UCD methodologies. This standard (ISO 13407: Human-centred design process) defines a general process for including human-centered activities throughout a development life-cycle, but does not specify exact methods.

In this model, once the need to use a human centered design process has been identified, four activities form the main cycle of work:
- Specify the context of use
Identify the people who will use the product, what they will use it for, and under what conditions they will use it.
- Specify requirements
Identify any business requirements or user goals that must be met for the product to be successful.
- Create design solutions
This part of the process may be done in stages, building from a rough concept to a complete design.
- Evaluate designs
The most important part of this process is that evaluation – ideally through usability testing with actual users – is as integral as quality testing is to good software development.
The process ends – and the product can be released – once the requirements are met.
source