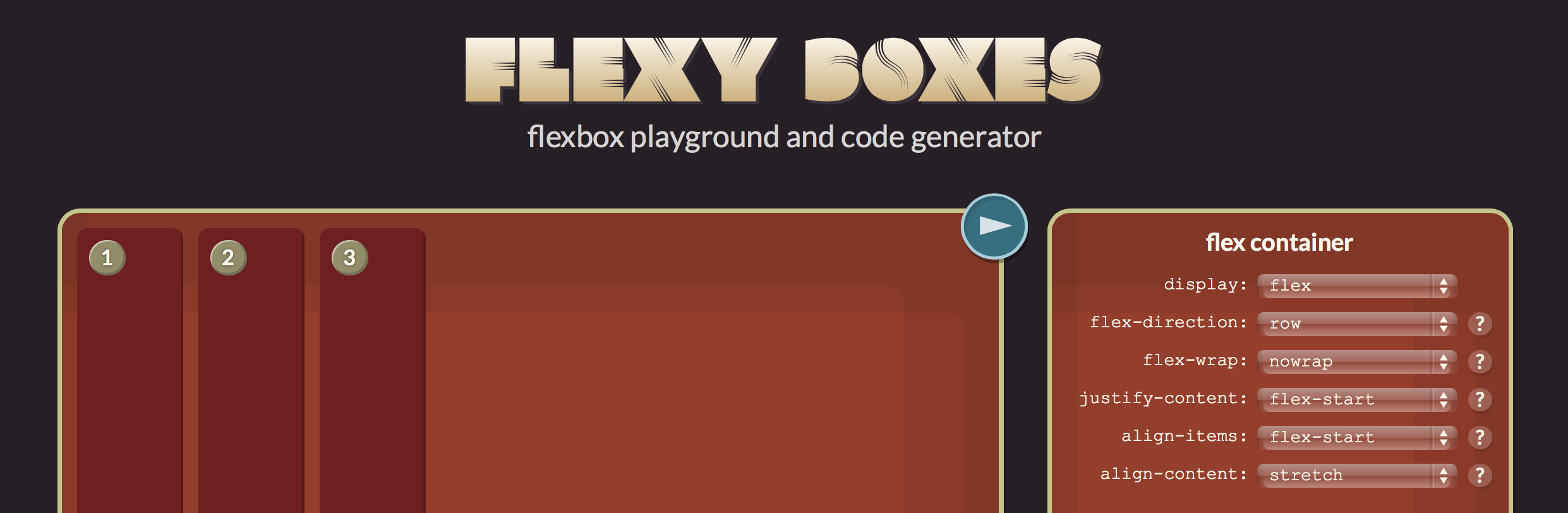
Flexbox code generator.
Category: CSS
The Ultimate Flexbox Cheatsheet
Flexbox fundamentals.
Solved by Flexbox
Demos of some common design patterns solved by flexbox.
Flexbox adventures
Collection of flexbox tips. Flex basis, flex grow, flex shrink, calculation of vertical height, more.
7 CSS Units You Might Not Know About
Material UI
A CSS Framework and set of React components that implement Google’s Material Design
Some components already available. CSS framework built with Less.
Responsive Images in Practice – A List Apart
After three years of debate, a few new pieces of markup have emerged to solve the responsive images problem:
- srcset
- sizes
- picture
- and our old friend source (borrowed from audio and video)
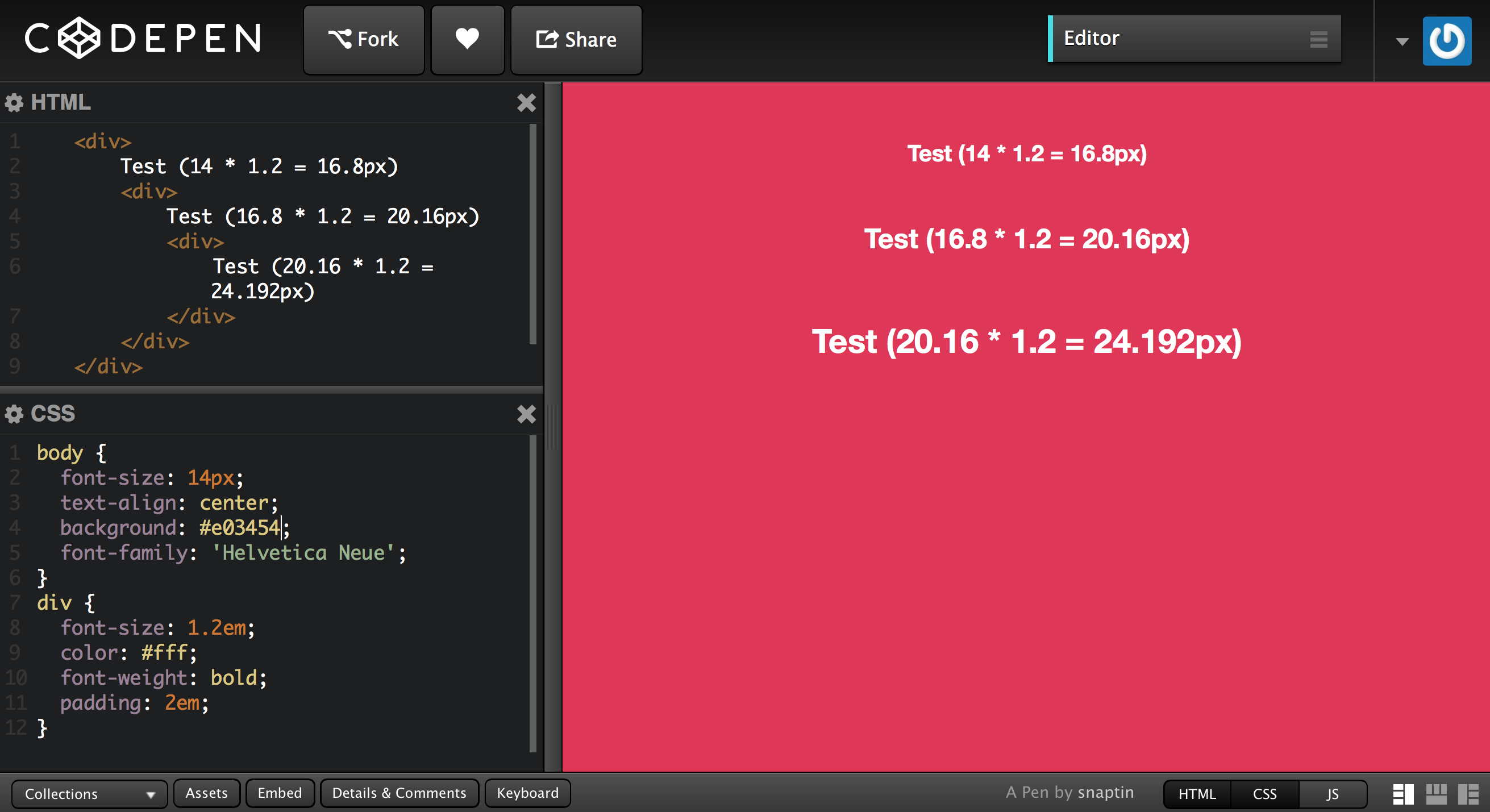
Layout Math with CSS: Understanding calc
Over the last two decades layout on the web has evolved from fixed-width designs to responsive, modular pages. CSS’s declarative “a box this wide in pixels, always” has become much more fluid and subtle. Site stylesheets often feature a mixture of units, all interacting with each other to create a design. Designers and developers need to understand the role of each CSS measurement system, but they also require a method of binding and adding these units together in stylesheets.
Into this role steps the powerful
calc. For all it’s usefulness, the application ofcalcisn’t always obvious; its best appreciated through example.
Styling And Animating SVGs With CSS
CSS can be used to style and animate scalable vector graphics, much like it is used to style and animate HTML elements.
- SVG graphics are scalable and resolution-independent. They look great everywhere, from high-resolution “Retina” screens to printed media.
- SVGs have very good browser support. Fallbacks for non-supporting browsers are easy to implement, too, as we’ll see later in the article.
- Because SVGs are basically text, they can be Gzip’d, making the files smaller that their bitmap counterparts (JPEG and PNG).
- SVGs are interactive and styleable with CSS and JavaScript.
- SVG comes with built-in graphics effects such as clipping and masking operations, background blend modes, and filters. This is basically the equivalent of having Photoshop photo-editing capabilities right in the browser.
- SVGs are accessible. In one sense, they have a very accessible DOM API, which makes them a perfect tool for infographics and data visualizations and which gives them an advantage over HTML5 Canvas because the content of the latter is not accessible. In another sense, you can inspect each and every element in an SVG using your favorite browser’s developer tools, just like you can inspect HTML elements. And SVGs are accessible to screen readers if you make them so. We’ll go over accessibility a little more in the last section of this article.
- Several tools are available for creating, editing and optimizing SVGs. And other tools make it easier to work with SVGs and save a lot of time in our workflows. We’ll go over some of these tools next.