Side, corner, top and bottom off-menu effects created with CSS transitions and animations plus animated SVGs.
Category: Interaction Design
Framer Studio 1.5 (Framer.js)
Today we are happy to announce Framer Studio 1.5. The main focus of this release is a new, native code editor that makes working on your prototypes faster and better. This rewrite allows us to control every aspect of the editor, so we can add more advanced features in the future.
We updated the app to work great on Yosemite, fixing all currently known issues. And a fresh look for the icons make Framer Studio fit right in.
Material design in the 2014 Google I/O app
Every year for Google I/O, we publish an Android app for the conference that serves two purposes. First, it serves as a companion for conference attendees and those tuning in from home, with a personalized schedule, a browsing interface for talks, and more. Second, and arguably more importantly, it serves as a reference demo for Android design and development best practices.
On the design front, this year’s I/O app uses the new material design approach and features of the Android L Developer Preview to present content in a rational, consistent, adaptive and beautiful way.
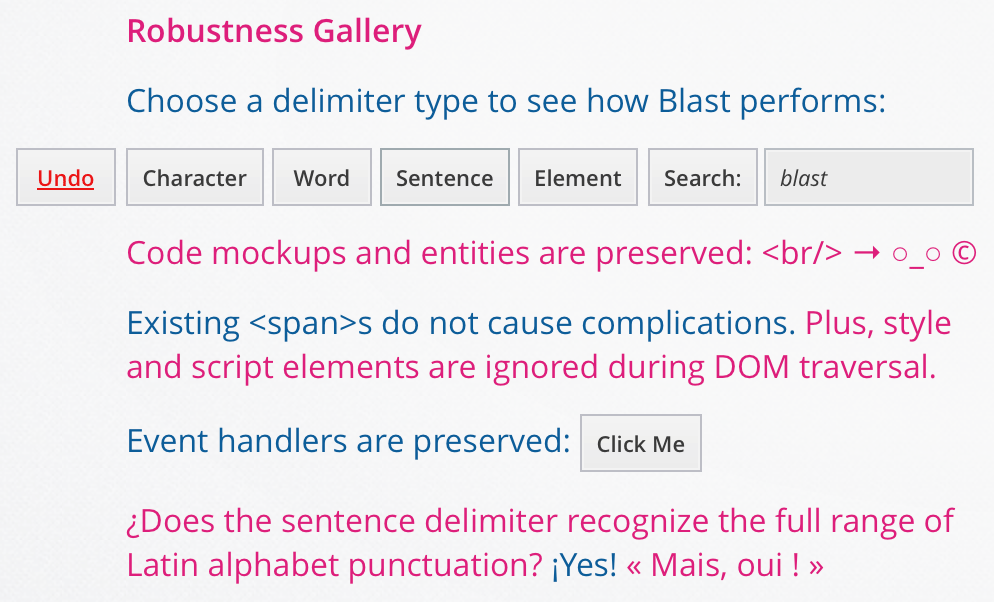
Blast.js: Blast text apart to make it manipulable
View demos at source link.
Overview
Blast.js separates text in order to facilitate typographic manipulation. It has four delimiters built in: character, word, sentence, and element. Alternatively, Blast can match custom regular expressions and phrases.Blast’s uses include typographic animation, juxtaposition, styling, search, and analysis.
Blast is highly accurate; it neither dumbly splits words at spaces nor dumbly splits sentences at periods. Features include: 1) By traversing text nodes, all HTML, event handlers, and spacing are preserved. Thus, you can safely apply Blast to any part of your page. 2) Automatic class and ID generation make text manipulation simple. 4) Blast can be fully undone with a single call. 5) All Latin alphabet languages and UTF-8 characters are supported.
The elements Blast generates can be accessed through both CSS and JavaScript by referencing auto-generated class names or iterating via jQuery/Zepto’s eq() function.
Foundation: A New Grid
New grids for new experiences and applications. Highly recommended.
Using a Hammer When You Need a Nail Gun
Building things is hard. Building things with the wrong tools is even harder. The web has changed over the past several years and will continue to rapidly change. We’re racing away from an advertising web that discusses things to a web of doing and creating things.The shift from native apps to web apps has begun. Yet, we’re using the wrong tool to build these web apps — hacking away at frameworks and grids meant for marketing sites. In other words, we’re still swinging a hammer when we could be shooting a nail gun.
A 960° Look at the Grids of Internet Past
Nearly every grid system today is based on the same principals of the 960 Grid — a grid nearly a decade old — that has affected how nearly every site is coded today. A model that uses rows and columns, set to 12 or 16 numbered increments, to create nearly any layout.The 960 Grid allowed for rapid prototyping on the web and lowered the learning curve for designers to wrangle code. It gave us the start. And more powerful frameworks emerged offering UI libraries, predefined styles and JavaScript capabilities, yet the same grid style remained.
Over the last three years, Foundation has taken this grid style and made huge improvements in functionality. We were the first framework to go responsive with the grid and also the first to take the grid mobile-first. We’ve built upon it, adding offsets, source ordering right-to-left options and block grids. We’ve even harnessed the awesome power of Sass to have powerful Mixins that allow designers to build fully semantic markup with little-to-no presentational classes.
These things are all great, but they were still built for a different type of web experience.
Web Apps are the Future
As we said above, the web is changing. We’re transitioning to a more app-centric web. It’s time our grids followed suit.
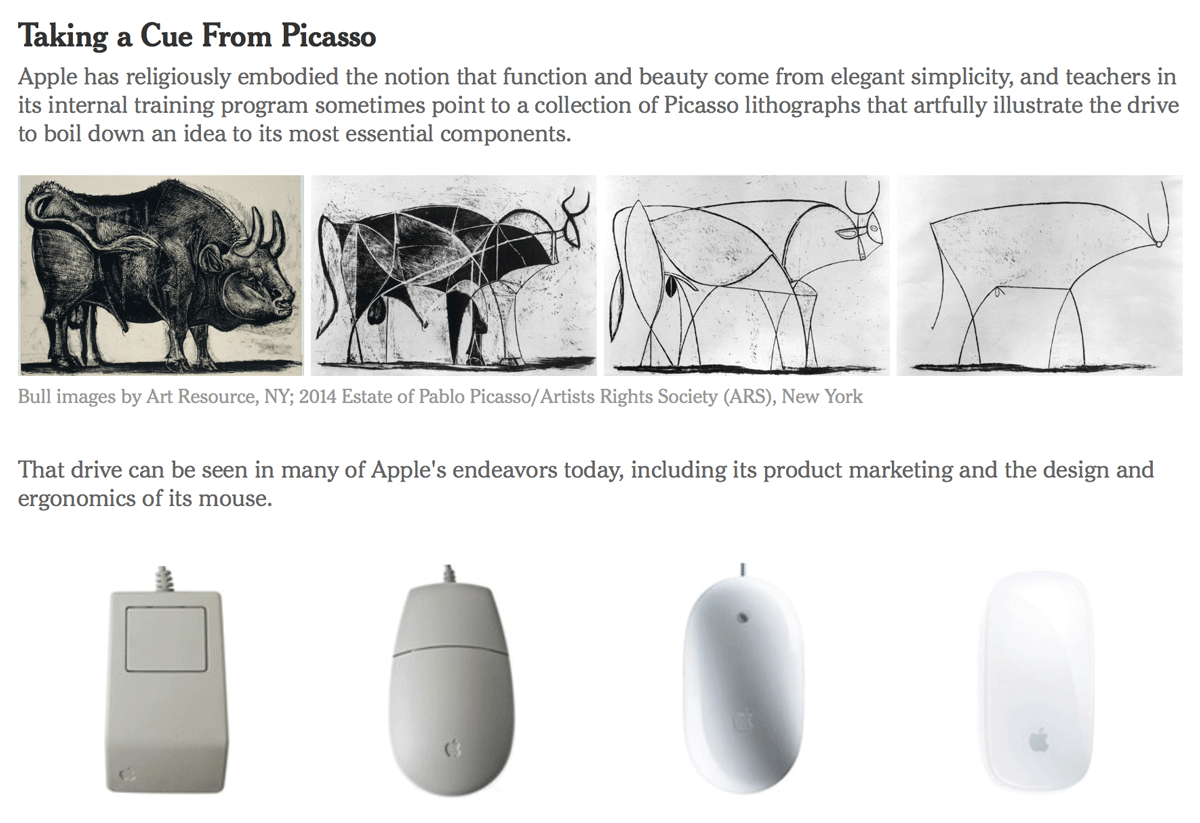
Simplifying the Bull: How Picasso Helps to Teach Apple’s Style
CUPERTINO, Calif. — Apple may well be the only tech company on the planet that would dare compare itself to Picasso.
In a class at the company’s internal training program, the so-called Apple University, the instructor likened the 11 lithographs that make up Picasso’s “The Bull” to the way Apple builds its smartphones and other devices. The idea: Apple designers strive for simplicity just as Picasso eliminated details to create a great work of art.
Steven P. Jobs established Apple University as a way to inculcate employees into Apple’s business culture and educate them about its history, particularly as the company grew and the tech business changed. Courses are not required, only recommended, but getting new employees to enroll is rarely a problem.
Although many companies have such internal programs, sometimes referred to as indoctrination, Apple’s version is a topic of speculation and fascination in the tech world.
It is highly secretive and rarely written about, referred to briefly in the biography of Mr. Jobs by Walter Isaacson. Apple employees are discouraged from talking about the company in general, and the classes are no exception. No pictures of the classrooms have surfaced publicly. And a spokeswoman for Apple declined to make instructors available for interviews for this article.
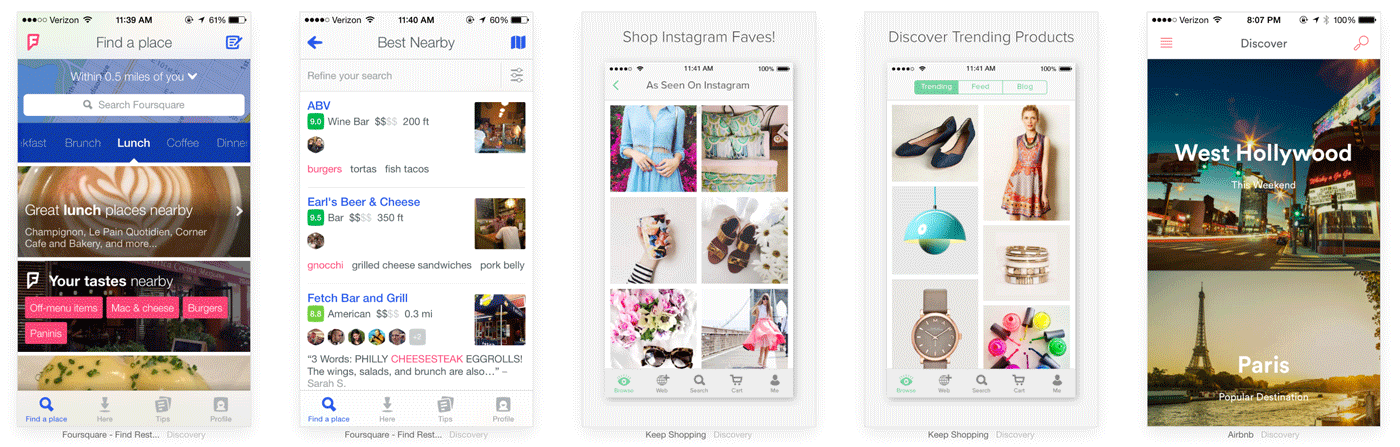
Pttrns – iPhone and iPad user interface patterns
Curated library of iPhone and iPad user interface patterns, collected since 2011. Based in Prague. Categorized by app type.
Simple jQuery accordion
Demo: Sandy Recovery Resources preliminary comp (link on request). Note: responsive small-device styles not shown.
The Pattern Library – Seamless Background Tiles
Scroll/swipe down. The implementation is better than the content. A couple useful patterns.
Semiotics explained
All design communicates something – no such thing as “neutral” design.
Semiotics is an investigation into how meaning is created and how meaning is communicated. Its origins lie in the academic study of how signs and symbols (visual and linguistic) create meaning.
It is a way of seeing the world, and of understanding how the landscape and culture in which we live has a massive impact on all of us unconsciously.
…Everyone is a semiotician, because everyone is constantly unconsciously interpreting the meaning of signs around them – from traffic lights to colours of flags, the shapes of cars, the architecture of buildings, and the design of cereal packaging.